C#.NET用HttpWebRequest 添加 headr 解决方法
发布时间:2017/7/29 11:34:14 阅读(34079)条评论(0)条

平时写HttpWebRequest程序抓取html时,我们经常要模拟浏览器进行数据的获取或提交,因此就必须要对http头的相关属性进行设置。但当我需要设置“Host”值的时候,比如:request.Headers.Set("Host", "86y.org");以为万事大吉了,但运行时却提示【无法直接修改标题“Host”】,无法修改!怎么办?在http头中,不仅“Host”不能设置,其他的一些属性也有无法设置的情况,比如“Connection”request.Headers.Set("Connection", "keep-alive");这样写会...
未完,继续阅读→关键字:
net 抓取 header sqlite数据提示错误:【该字符串未被识别为有效的 DateTime】解决方法
发布时间:2016/8/20 8:52:37 阅读(11654)条评论(0)条

在select sqlite数据中的datetime字段的时候出现 :【该字符串未被识别为有效的 DateTime】,原因 是在update或insert的时候时间被转化了。只需要按下面方法即可在日期保存到Sqlite数据库时转换一个类型,比如:string _now = System.DateTime.Now.ToString("s");也就是说在.ToString()方法中加一个s,即可解决日期读取错误的问题。简单代码示例:string _indate = Request["indate"]; //输入的日期如:2009-2-21DateTime _inTime = Convert.ToDateTime(_indate);//如下是保存数据SQL语句insert into ...
未完,继续阅读→关键字:
sqlite 日期 Vs2012 打开项目 自动关闭 并停止工作 解决方法
发布时间:2014/6/4 14:44:26 阅读(26964)条评论(0)条

今天装好vs2012后发现 用vs2012 打开项目的时候会自动关闭并停止工作的提示如下:在微软官网发现:Visual Studio 的缺陷可能导致它在 .NET 4.5 framework 更新过程中不稳定。出了,Microsoft Visual Studio 2012 更新 (KB2781514)只需要下载并安装即可解决这种问题!
未完,继续阅读→关键字:
vs2012 解决方法 net SQL2005 用户sa登录失败(错误18456)图文解决方法
发布时间:2014/3/15 21:00:32 阅读(9405)条评论(0)条

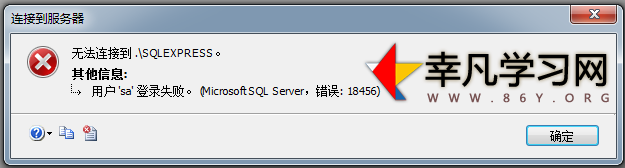
新装了SQLServer2008,但是用sa用户连接的时候出现18456错误,SQLServer2005错误处理方法跟SQLServer2008错误的处理方法一样,所以贴图是SQLServer2008的。在网上查找解决方法如下,记录下来。无法连接到 .\SQLEXPRESS。--------------------------------------------------------------------------------------------------------------其他信息:用户 'sa' 登录失败。 (Microsoft SQL Server,错误: 18456) 解决方法: 1、打开数据库——用Windows身份登录数据库 02、登录名—&mda...
未完,继续阅读→关键字:
sqlserver 错误 方法 细数IE6的一串串恼人的bug,附加解决方法
发布时间:2014/1/4 9:15:06 阅读(6761)条评论(0)条

1. li在IE中底部3像素的BUG 解决方案:在<li>上加float:left;即可解决2. IE6中奇数宽高的BUG。 解决方案:就是将外部相对定位的div宽度改成偶数。高度也是一样的。3. IE6文字溢出BUG 引发这种BUG有几个条件1.是注释引起的,删除所有注释即可.2.hidden的input直接放在form下.3.display为none的div也有可能引发此bug.4.可以通过外面再包一次DIV解决由注释造成文字溢出,属于IE6的BUG,溢出文字的字数=注释的条数*2-1,这里的字数在中文或英文数字时都成立。注释坐在位置与溢出位置、区块的浮动以及文字区块的固定宽度有必然联...
未完,继续阅读→关键字:
css ie bug 备案编号的悬挂和链接工作 解决方法
发布时间:2013/1/16 20:24:19 阅读(9439)条评论(0)条

今天接到了美橙服务器IDC供应商的邮件。尊敬的用户:您好!现接到各省管局最新通知,根据《非经营性互联网信息服务备案管理办法》规定:第二十五条 违反本办法第十三条的规定,未在其备案编号下方链接信息产业部备案管理系统网址的,或未将备案电子验证标识放置在其网站指定目录下的,由住所所在地省通信管理局责令改正,并处五千元以上一万元以下罚款。请各位网站主办者引起重视,检查自有网站是否已经做好网站主页备案编号的悬挂和链接工作。一定要将网站的备案号在网站首页的最下端显示,并链接到工信部网站www.miitbeian.gov.cn标...
未完,继续阅读→关键字:
备案 服务器 FF桌面生成临时文件 解决方法
发布时间:2012/12/8 10:27:25 阅读(16158)条评论(0)条

近日,我火狐浏览器的好多TMP的临时文件都跑桌面来了,满屏啊。真被吓到了,很奇怪为什么会这样,以前从来没有的事。后来发现原来是设置(about:config里面"临时文件目录被删除了",怪不得。所以不得不重新添加。FF桌面生成临时文件 解决方法如下:打开火狐浏览器地址栏输入about:config 后回车,就会出现Firefox的详细配置页面。用右键新建一个字符串名为 browser.cache.disk.parent_directory 然后输入新的临时文件的路径即可。例如: D:\Temp Files(你可以根据你自己的目录设置)完了吗?我起初也以为为这样就可以了,然后...
未完,继续阅读→关键字:
火狐 TMP 文件 ie8没有历史记录,完美的解决方法
发布时间:2011/9/30 10:30:52 阅读(8135)条评论(0)条

你看到这篇文章是绝对幸运啊!!!搜遍全网没结果,方法全都不对头?你是不是很郁闷?你是不是已经把ie8卸了重装了?你是不是一遍又一遍的清理历史记录?你是不是一次次点击工具—》internet选项找办法解决?你是不是还一遍一遍杀毒来着?最后你还是没解决对不对!灭哈哈!!!(这人废话真多= =!)好吧其实方法很简单,(注:以下方法被证实无效,仅供参考,真正解决方案在文章末尾的黄色字部分)先从别人的电脑中拷贝C:\Documents and Settings\Administrator\Local Settings目录下的History文件夹,就是那个钟表上还有个绿色回转箭头的...
未完,继续阅读→关键字:
系统问题 ie8历史记录 解决方法 js 跨域访问问题解决方法
发布时间:2011/8/20 14:15:48 阅读(7863)条评论(0)条

什么引起了ajax不能跨域请求的问题?ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告。 有什么完美的解决方案么?解决方案有不少,但是只能是根据自己的实际情况来选择。 跨域的安全限制都是指浏览器端来说的,服务器端是不存在跨域安全限制的。所以针对这2种情况衍生出2类跨域解决方案,一类是服务器端做中转类似代理方式,一类是js处理浏览器端的真正跨域访问。 具体情况有: 本域和子域的相互访问: www.aa.com和book.aa.com 用docum...
未完,继续阅读→关键字:
跨域请求 浏览器端跨域访问 数据交换 网页Google搜索打不开的解决方法
发布时间:2011/8/11 11:03:55 阅读(7721)条评论(0)条

在Google.com里面进行搜索的时候,经常会遇到突然出现“该页无法显示”的提示,并且之后的十多分钟都无法正常连接Google,这里给出一些方法,可以解决大部分Google无法访问或进不去的问题。 1、最开始可以先尝试重新拨号的方法。如果是搜索过程中出现“该页无法显示”的提示,接着就无法访问Google,那么对于ADSL用户,可以尝试断开网络连接,然后重新拨号上网,这样你的IP地址就发生了变化,这时候就可以正常访问Google了。(其原理是防火墙只是针对IP封用户,而不是针对独立电脑) 2、如果一开始就无法访问Goog...
未完,继续阅读→关键字:
google搜索 打不开 hosts 网页缩小放大后错位的解决方法
发布时间:2011/8/2 17:14:12 阅读(22004)条评论(0)条

今天同事人说网页缩小放大错位了,我就看了下真的错位了!纳闷怎么会这样,我仔细的看了看(心想谁会把网页缩小放大了看),最后还是没办法说服上级,只能找方法解决了。经过仔细查看找到了问题所在。有多种原因。1、因为宽度原因。2、浮动原因(我就是这个问题)我是一个大DIV(固定宽度的)里面有两个小DIV(也是固定宽度的)一个左边一个右边。我也不知道为什么会错位,我就试着改样式。左边宽度不变,右边我把宽度去掉了,并且去掉了浮动。加个margin-left:左边的宽度。然后就正常了。代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD X...
未完,继续阅读→关键字:
缩小放大 错位 浮动 [收集]CSS中各个浏览器兼容的解决方法
发布时间:2011/7/22 9:40:42 阅读(8237)条评论(0)条
![[收集]CSS中各个浏览器兼容的解决方法 [收集]CSS中各个浏览器兼容的解决方法](../images/no_pic.png)
1. CSS中几种浏览器对不同关键字的支持,可进行浏览器兼容性重复定义 !important 可被FireFox和IE7识别 * 可被IE6、IE7识别 _ 可被IE6识别 *+ 可被IE7识别 区别IE6与FF: background:orange;*background:blue; 区别IE6与IE7: background:green !important;background:blue; 区别IE7与FF: background:orange; *background:green; 区别FF,IE7,IE6: background:orange;*background:green !important;*background:blue; IE7,IE8兼容: <meta http-...
未完,继续阅读→关键字:
CSS 览器兼容浏 解决方法