
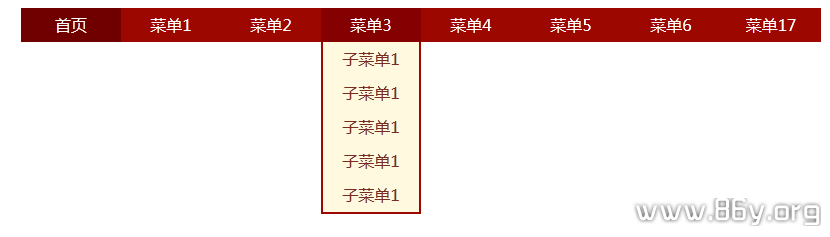
下拉菜单是企业网站开发中常用的到的东西,下面我介绍一个基于jquery实现的下拉菜单效果,会移动的JQ导航菜单。效果如下:源代码如下:<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK"><title>会移动的JQ导航菜单-幸凡学习网</title><style>/*reset*/body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin: 0...
未完,继续阅读→关键字:
jq菜单实例