text-align:justify; 所有浏览器都支持,text-justify之类的却只有IE支持,就不要考虑了。
justify我的理解,使元素内部的子元素两端对齐,子元素当然只能是inline或inline-block。但justify对最后一行是无能为力的。我们在对齐姓名时,因为只有一行,当作最后一行,所以不会两端对齐的效果。
姓名对齐我们比较常用的是 (半个中文空格), (一个中文空格)来添充两个字,三个字的姓名,使包括四字的姓名都能对齐。例如:
欧阳大咖
张 小 三
王  五
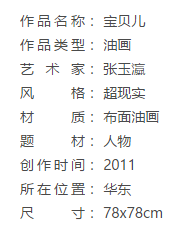
但我们发现大部分浏览器是正常的,但不幸的是我们发现手机浏览器打开大部分是不行的,效果就像下面那样对不齐。
欧阳大咖
张 小 三
王 五
所以就想到了用text-align:justify;但怎么解决单行不能两端对齐呢,思路就是:
让浏览器认为这不是最后一行就行了
在元素里面加一个会换行的空的子元素比如:
<i style="display:inline-block;width:100%;height:0;"></i>
例子:html结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>完美 全兼容 解决 文字两端对齐 justify</title>
<style>
li{font-size:14px;line-height:24px;color:#4a4a4a;}
li span{height:24px;line-height:24px;width:65px;text-align:justify;display:inline-block;overflow:hidden;vertical-align:top;}
li span i{display:inline-block;width:100%;height:0;}
</style>
</head>
<body>
<ul class="arter">
<li><span>作品名称<i></i></span>: 宝贝儿</li>
<li><span>作品类型<i></i></span>: 油画</li>
<li><span>艺术家<i></i></span>: 张玉瀛</li>
<li><span>风格<i></i></span>: 超现实</li>
<li><span>材质<i></i></span>: 布面油画</li>
<li><span>题材<i></i></span>: 人物</li>
<li><span>创作时间<i></i></span>: 2011</li>
<li><span>所在位置<i></i></span>: 华东</li>
<li><span>尺寸<i></i></span>: 78x78cm</li>
</ul>
</body>
</html>
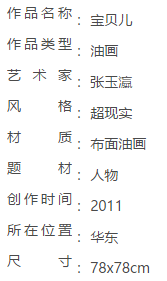
效果

几点注意事项:
1)span要设置为inline-block;才能和后面的字同行显示,同时设置width才会使<i>换行;
2)必须要设置span元素的height,和overflow:hidden否则<i>还是会占高度;
3)vertical-align:top;可以使,li内的span和后面的字,高度对齐,否则会变成

(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)