JS输入用户名自动显示邮箱后缀实例,兼容所有移动端
发布时间:2018/3/14 13:40:33 阅读(10000)条评论(0)条

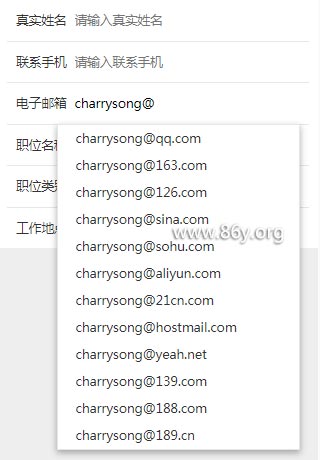
一、概述:这篇文章主要介绍了JS输入用户名自动显示邮箱后缀列表的方法,可实现自动显示邮箱后缀名列表的功能,非常具有实用价值,需要的朋友可以参考下原理:一个输入框 当我输入任何字的时候 自动下拉相应的邮箱提示,在输入框输入86y的时候 下拉框有所有对应的邮箱类型自动填充好了,点击选择下拉的邮箱就可以完成输入了,不需要填写邮箱后缀。经测试兼容所有移动端。效果如下:二、源代码如下:(预览地址:http://www.86y.org/demo/email_type.html)<!DOCTYPE HTML><html><head><meta http-equiv="Con...
未完,继续阅读→关键字:
js 邮箱 移动端 ps导出渐进式jpg 来提升用户体验
发布时间:2018/2/1 16:38:15 阅读(11453)条评论(0)条

1、概述jpg格式分为:Baseline JPEG(标准型)和Progressive JPEG(渐进式)。两种格式有相同尺寸以及图像数据,扩展名也是相同的,唯一的区别是二者显示的方式不同。Baseline JPEG(标准型)直观感觉为:Progressive JPEG(渐进式)直观感觉为: 两种格式区别:渐进式图片带来的好处是可以让用户在没有下载完图片就可以看到最终图像的大致轮廓,一定程度上可以提升用户体验。另外渐进式的图片的大小并不会和基本的图片大小相差很多,有时候可能会比基本图片更小。 2、生成Progressive JPEG(渐进式)在photoshop中有“存储为w...
未完,继续阅读→关键字:
ps 体验 js模拟用户点击弹出新页面
发布时间:2016/4/14 16:11:40 阅读(7900)条评论(0)条

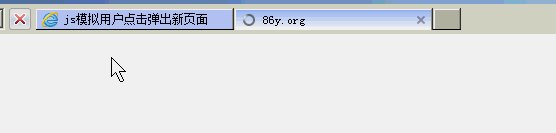
1、前言:相信用过window.open的小伙伴们都遇到过被浏览器拦截导致页面无法弹出的情况;我们换下思路,什么情况下的新页面弹出才不会被浏览器拦截呢?比如<a>标签这种就不会;那么我们只要模拟下用户去主动点击这个<a>标签就不会有拦截的问题了。当然并不是点击a的链接,而是点击a里面的内容才会有效果,不信你可以试试。效果图如下:2、主要实现代码HTML部分:<a href="" id="linka" target="_blank" style="display:none"><span id="linkspan">test&...
未完,继续阅读→关键字:
js 弹窗 百度搜索结果只显示域名 搜索变革还是干扰用户体验?
发布时间:2014/4/2 14:29:54 阅读(10527)条评论(0)条

昨晚突然发现百度的搜索结果发生了较大的变化,在搜索一些新闻或是文章标题的时候,以前会显示页面URL,如今经过改版之后都只显示URL所属的当前域名了,这是一个比较大的变化,可以说是一个创新吧,因为目前其他搜索引擎都还是保留以前页面按URL展现,不过这也给用户的搜索浏览带来一定的干扰甚至困扰。百度搜索结果取消页面按URL地址展现,只显示URL所在的当前域名如上图所示,现在在百度任意搜索一篇新闻的标题或是进行搜索查询,都能看到图中所描述的只显示内容当前域名的情况,虽然新闻标题上来看明显是一个内页,但在搜索结果...
未完,继续阅读→关键字:
seo 百度 体验 SQL2005 用户sa登录失败(错误18456)图文解决方法
发布时间:2014/3/15 21:00:32 阅读(9405)条评论(0)条

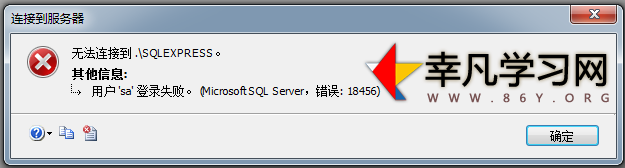
新装了SQLServer2008,但是用sa用户连接的时候出现18456错误,SQLServer2005错误处理方法跟SQLServer2008错误的处理方法一样,所以贴图是SQLServer2008的。在网上查找解决方法如下,记录下来。无法连接到 .\SQLEXPRESS。--------------------------------------------------------------------------------------------------------------其他信息:用户 'sa' 登录失败。 (Microsoft SQL Server,错误: 18456) 解决方法: 1、打开数据库——用Windows身份登录数据库 02、登录名—&mda...
未完,继续阅读→关键字:
sqlserver 错误 方法 用户体验设计师的黑魔法
发布时间:2013/8/30 10:01:45 阅读(9742)条评论(0)条

用户体验设计师的工作就是让人们的生活更愉快,对吗?有时候的确是这样,设计师们能够帮我们解决复杂的问题。不过,设计师同时也是为产品开发者服务的,当产品开发者的利益和用户冲突的时候,设计师会施展一些手段来故意误导用户。 伦敦的用户体验设计师 Harry Brignull 将这种行为称作“黑暗模式”(Dark Patterns)。他专门建了一个网站来揭发这种行为。根据 Harry Brigull 最近的一份演讲,Verge 网站以各种例子展示了什么是“黑暗模式”。 首先,我们来看一下对用户体验设计深有研究的苹果是如何使用&ld...
未完,继续阅读→关键字:
用户体验 设计师 如何设计一个全球用户访问的网站
发布时间:2013/7/20 9:56:38 阅读(11191)条评论(0)条

要充分利用在全球的web方面?这一切都始于网页设计。你在这里做的选择可以使或打破你的努力进入全球市场。的目标是建立国际从得到去。这将节省很多的战斗,多语言内容进一步向下行。请记住下面的设计考虑,你会建立一个网站,可以跨多个语言和文化。 选择你的CMS你的第一步是要找到一个内容管理系统(CMS),提供完整的国际支持。比较开源的(如WordPress,Drupal的)和专有系统(如SHAREPOINT)功能,找到最适合。翻译友好CMS将使用UTF-8字符编码标准,它允许重音字符和非罗马文字。过检查,CMS允许从右到左的语言使用阿拉伯语,希伯来语...
未完,继续阅读→关键字:
设计 全球 网站 cms sql2005用户sa登录失败,该用户与可信SQL Server连接无关联
发布时间:2013/7/13 22:08:04 阅读(6825)条评论(0)条

解决方案用户 'sa' 登录失败。该用户与可信 SQL Server 连接无关联问题一、忘记了登录Microsoft SQL Server 2005 的sa的登录密码解决方法:先用windows身份验证的方式登录进去,然后在‘安全性’-‘登录’-右键单击‘sa’-‘属性’,修改密码(sa的密码不能太简单,最好要有数字,字母,下划线字符组成,且长度最好大于10个字符);点击确定就可以了。问题二、已成功与服务器建立连接,但是在登录过程中发生错取。(provider:共享内存提供程序,error:0-管道的另一端上无任何进程。)(Mi...
未完,继续阅读→关键字:
sql sa 解决 方案 图片优化越来越重要
发布时间:2012/7/26 10:42:56 阅读(7108)条评论(1)条

在网站优化中,如果图片优化得好,不但可以提高页面的加载速度,提升网站的用户体验,而且还可以通过图片优化来节省网站的带宽。那么作为页面重构师应该采用什么方法来优化图片,既能保证UI的还原度,又使图片最精简呢?下面我就个人经验,来简单介绍一下图片优化的方法,首先我们了解一些图片方面的知识:1. 矢量图与位图。 矢量图:缩放、旋转不失真的图像格式,不管你离多近去看都看不到图形的最小单位。存储的文件较小,但是很难表现色彩层次丰富的逼真图像效果。你可以理解成完美的圆型、抛物线等形状。 位图:又叫栅格...
未完,继续阅读→关键字:
图片优化 用户体验 带宽 用户体验真是个纠结活,分享点经验了
发布时间:2011/9/13 9:39:49 阅读(7736)条评论(0)条

虽然我现在设计的网站已不像两年前刚开始弄的时候那样丑陋不堪,但做起来还是纠结万分,界面总是让我改了又改,也改不到自己满意。 学习写程序也有两年半的光景了,倒也刻苦努力,虽然还达不到一流的程序员的水准,但需要的模块也能写好,实现自己的想法,基本没什么问题,毕境还在不断学习中,慢慢的就好了! 后台程序,前台程序都也写得好,倾注了不少心血。其间对UI忽略了不少,一方面不重视,另一方面精力也有限,当真正重视起来的时候才发现原来设计真不简单。小小总结一下: 1.网站...
未完,继续阅读→关键字:
用户体验 网页设计 网页配色 重视细节编辑,做好“相关阅读”(转)
发布时间:2011/9/10 9:11:57 阅读(7753)条评论(0)条

这是朋友写的一篇文章我觉得很好用。就转来了!大家可以看看!重视细节编辑,做好“相关阅读”什么是相关阅读 相关阅读是指与你正在读的这篇文章有关系的稿件,在内容上是相似的,或许说的是同一件事情或同一种现象。在传统媒体,编辑记者们在报道完一件事情之后也会将相关信息附在文章之后,供读者进行了解。而互联网媒体的相关阅读最常见表现便是:超链接。超链接的出现,可以让读者可以通过阅读其中的一篇,然后知道一大片。简单来说,就是从点到面的过程。案例 2009年04月07日新浪科...
未完,继续阅读→关键字:
互联网 编辑 网络编辑 用户体验 Expression Blend实例中文教程(6) - 项目控件和用户交互
发布时间:2011/8/9 10:31:06 阅读(8528)条评论(0)条

前文我们曾经描述过,微软把Silverlight控件大致分为三类:第一类: Layout Controls(布局控件)第二类: Item Controls (项目控件)第三类: User Interaction Controls(用户交互控件)前面几篇我们已经对第一类布局控件在Blend中的应用进行了描述。本文将介绍Item Controls,也称为项目控件;和User Interaction Controls,也称为用户交互控件.Item Controls (项目控件)在实际项目中,我们经常会遇到处理数据集合或者数组的情况,而处理数据集合最好的方法就是使用“Binding”绑定。正如您所知道的,在ASP.NET中...
未完,继续阅读→关键字:
Silverlight 交互 控件 教程