css3 伪元素模拟单、复选框特效 之 如何更容易的选中
发布时间:2017/6/16 14:48:37 阅读(8662)条评论(0)条

一、概述:本来Css3模拟单、复选框是挺容易的,问题不是在这个上面,而是如何更容易的选中。而不仅仅是那个单、复选框的区域。所以本实例是整行都可以选中。本实例采用纯Css3配合来完成的,并不需要js,相反以前做的部分还是用JS事件去做这个效果,发现真的很LOW。随着html5越来越普及,估计以后代码都会越来越精简了!效果如下图所示:二、实现及代码:1、因为只要点击input区域就可以选中或取消,所以我就围绕input来做动作,只要input足够大能点击的到就行了,但是又要能看到其它的内容,本来都是用label模拟的效果,所以input是无法被我们...
未完,继续阅读→关键字:
css3 伪元素 技巧 html5+ js +css3 点击后水波纹扩散效果 兼容移动端
发布时间:2017/6/15 15:00:48 阅读(18993)条评论(0)条

一、概述:其实很早就看到过点击后水波纹扩散效果这种了,APP中比较常见,所以今天特意找了一些资料然后做成DEMO分享给大家,让大家更容易的学到并运用到实际项目中去。实例效果如下: 现在 新版 chrome 59.0 PC端 在【设置】中很多操作按钮已经有这个效,果如下:二、实现原理:1、超出按钮隐藏;2、里面新增加标签模拟圆;3、用JS控制圆的宽度及坐标;4、关键是css3样式控制从小到大逐渐透明的动画。三、源代码:(兼容移动端)预览地址:http://www.86y.org/demo/ripple/<!DOCTYPE html><html><head><meta http-eq...
未完,继续阅读→关键字:
特效 移动端 demo table表格标题栏置顶特效
发布时间:2016/11/2 15:01:32 阅读(9955)条评论(0)条

一、概述:最近在修改后台效果,大家知道后台使用table的概率很高,数据列表展示都是用它。但是在使用的过程中table第一行标题栏老是会随着滚动条而移动有时候看哪列的数据还要移上去才能看到是哪行。那么就需要第一行的标题置顶了,此效果能够完善的解决这个问题。当然有些控件已经做到了这些效果。但是比较麻烦使用起来很不方便,所以自己动手做了一个。使用也比较方便。效果如下:二、大概思路是:1、首先利用一个DIV模拟滚动条(给容器设置的高度,这样超出时才有滚动条。并且使用replative相对定位,以便表格使用定位);2、模拟一个表格...
未完,继续阅读→关键字:
js table 置顶 关于tab点击事件的优化
发布时间:2016/3/28 13:27:20 阅读(6954)条评论(0)条

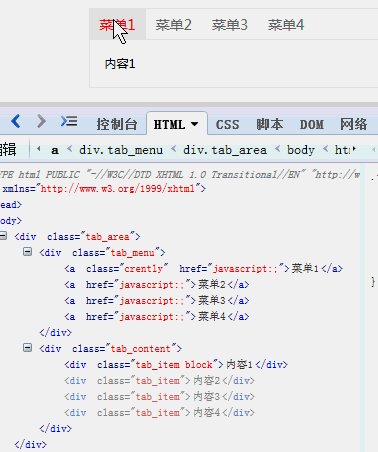
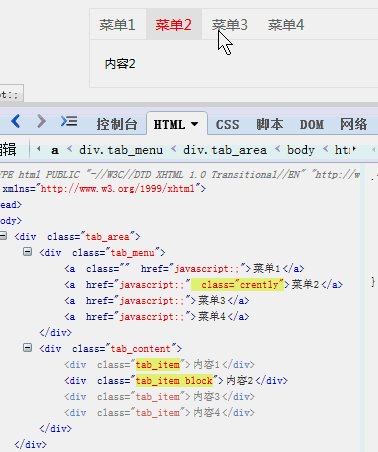
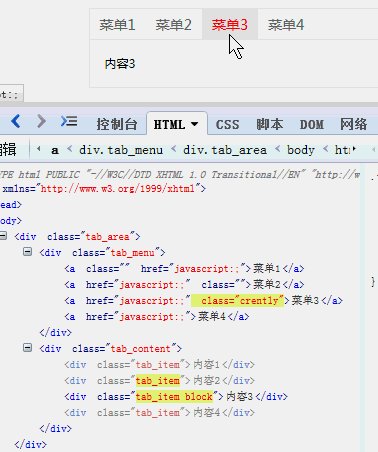
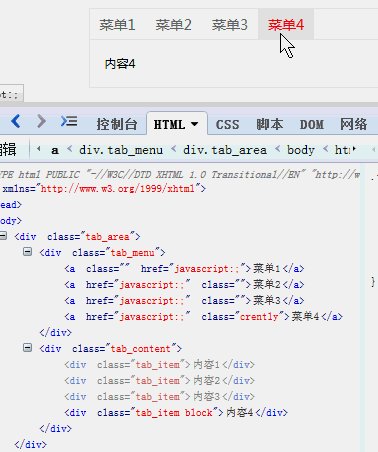
一、前言2010年写过一篇《js多个tab切换简单不需要在body内添加事件》的文章,近些年来从事前端事业以来,对于js的优化也是越来越关注,所以做了一些对tab事件的理解及优化,望大家吻喷。效果图如下:二、tab实现的思路1、首页是tab菜单及tab内容的理解是一一对应关系,而且位置是顺序是固定的也就是说当前第几个tab菜单对应的是第几个tab内容,这样是为了省略很多参数及不必要的HTML代码;2、js控制tab菜单:对于tab菜单而言,只需要控制点击后的菜单为当前选中效果,然后其它的菜单则是默认的没有选中效果;3、js控制tab内容:对于tab内容...
未完,继续阅读→关键字:
特效 js 优化 手机端加载资源特效代码及完整实例
发布时间:2016/3/11 15:54:03 阅读(6513)条评论(0)条

在做h5移动页面,相信大家一定碰到过页面已经打开,但是里面的图片还未加载出来的情况,这种问题虽然不影响页面的功能,但是不利于用户体验。抛开网速的 原因,解决这个问题有多方面的思路:最基本的,要从http请求合并,缓存管理,图片压缩等方面做性能优化;另外就是可以对页面里用到的所有图片做预加载 的处理,当用户打开页面的时候不立即显示第一屏,而是先显示资源加载效果,等到加载完毕,再来显示页面的主内容,这样就能解决那个问题。虽然这种加载效果 占用了用户的浏览时间,但是我们可以把它做的好看有趣一点,所以也不会影响...
未完,继续阅读→关键字:
手机 特效 加载 jq多图片展示局部放大特效
发布时间:2015/11/4 20:59:37 阅读(8452)条评论(0)条

1、开篇:本实例主要是结合了小图片左右滚动和一个图片放大的特效。想偷懒的偷去用,也可以根据需求完善成你自己想的的效果。(文章底部附源文件下载)2、效果如下图所示3、Html源代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />...
未完,继续阅读→关键字:
jq 图片 放大,滚动 超酷的menu菜单当前效果及鼠标指向效果
发布时间:2015/10/16 17:23:15 阅读(7468)条评论(0)条

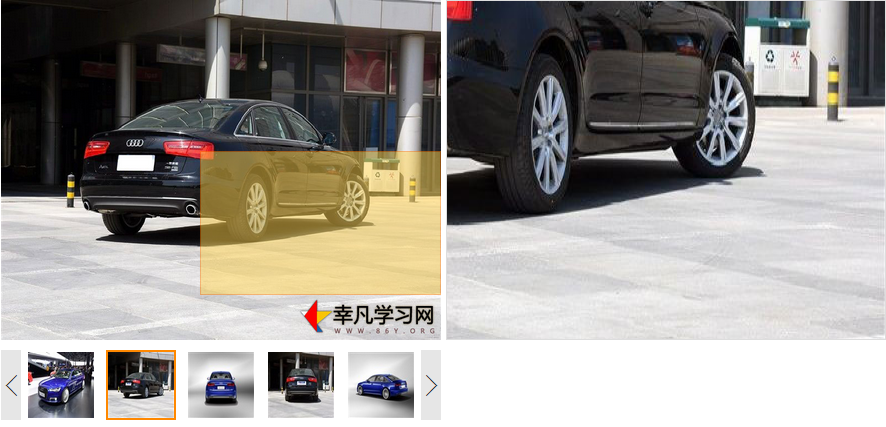
本实例效果是由jQuery实现的超牛的背景移动导航菜单效果,菜单效果设计非常沉稳大方,鼠标悬停时菜单项高亮显示。难点在一个要选中为当前效果同时指向子菜单时又不失去当前效果。本实例效果图如下:源代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; ch...
未完,继续阅读→关键字:
菜单 特效 js jq时间轴超酷特效附实例下载
发布时间:2015/8/26 22:22:06 阅读(6308)条评论(0)条

本实例是一款非常实用的jquery 特效,实现了时间轴效果,应用场景很广,最适合用于描述公司成长历程,可以列出哪年公司的发展经历,整体看来非常简洁大气,以年份做为节点,可灵活设置左右滚动控制显示。效果真的不错。效果代码如下:实例链接:http://www.86y.org/DEMO/history/下载地址:http://pan.baidu.com/s/1mi0NEPy 密码: t165(完)
未完,继续阅读→关键字:
jq 特效 时间轴 jq倒计时插件实例源码,特效切换
发布时间:2015/7/24 20:07:10 阅读(8088)条评论(0)条

本实例是由JQ库写的JQ倒计时实例,使用的是上下切换显示。使用方法简单易用。只是写法过程中使用的比较笨的方法,大家可以修改并改良本实例。本实例的思路是根据倒计时的时间分为:天时分秒,所以大块需要分开,然后每一块又要细分,具体到每个数字一个标签,然后对比哪些数据有变化然后切换变化的数字切换时需要另一个标签来做效果,但是另一个标签的值是旧值(说的不是很清楚,看的懂的)。使用方法非常简单支持自定义结束内容提示!代码如下:<div class="lefttime" date="2015-10-8 21:58:00" overtext=&qu...
未完,继续阅读→关键字:
jq 插件 css之input hover,focus伪类特效
发布时间:2014/8/13 9:08:21 阅读(24103)条评论(0)条

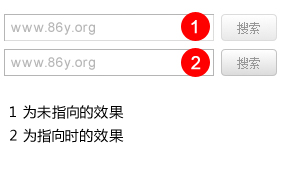
记得以前为了兼容ie6,ie7等低版本不支持css伪类,不得不用JS去做效果。现在IE6,7使用的人越来越少了,我们是时候应该抛弃它们了(使用JS控制文本框特效)。CSS伪类可以很好的做到这点只需要几行代码就可以了。而且是全局性的,不需要每个文本框跟按钮去添加样式。一劳永逸,够爽的吧。下面就开始介绍。IE6 IE7 IE8(Q) 不支持如”:focus,:hover”等伪类特效,所以我们的特效是基于支持伪类的浏览器中才能看到的特效。支持键盘控制一样可以显示效果。效果如下图所示:兼容情况IE6IE7IE8(Q)IE8(S)FirefoxSafariOperaChromeNNNY...
未完,继续阅读→关键字:
css 伪类 focus 特效 jq小米排队特效
发布时间:2014/3/27 9:54:55 阅读(12505)条评论(0)条

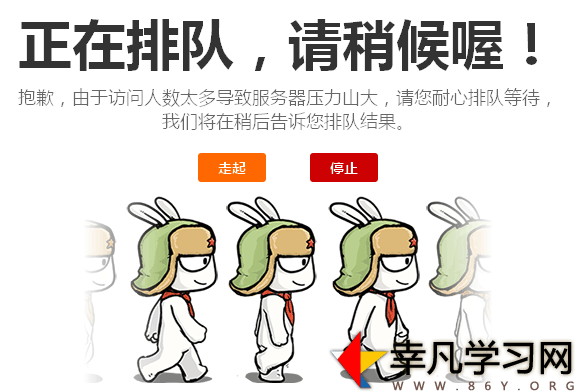
昨天在抢红米的时候,发现红米的排队的特效挺好看的。然后就把他这个效果给弄了下来。自己写了个插件,调用方便。其实就是根据背景图片的切换做成了类似动画的效果。(思路延伸:JS游戏方面应该可以引用这种特效,因为都是背景在切换)效果图如下:源代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Ty...
未完,继续阅读→关键字:
jq 插件 背景 特效 原生js全选、全不选、反选特效
发布时间:2014/3/24 9:25:03 阅读(8729)条评论(0)条

原生js版全选、取消全选、反选效果。效果图如下:源代码如下:<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title>原生js全选、全不选、反选特效</title> <style> h2, ul, p { margin: 0; padding: 0; } ul { list-style: none; } h2 { font-size: 100%; text-indent: 5px; } input { vertical-align: -2px; *vertical-align: -1px; } .m-box { width: 400px; border: 1px #666 solid; margin: 0 auto; font: 12...
未完,继续阅读→关键字:
js 全选 特效