JS输入用户名自动显示邮箱后缀实例,兼容所有移动端
发布时间:2018/3/14 13:40:33 阅读(10000)条评论(0)条

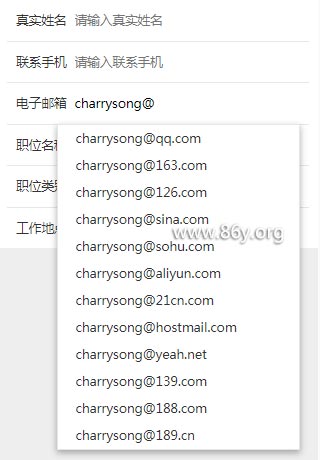
一、概述:这篇文章主要介绍了JS输入用户名自动显示邮箱后缀列表的方法,可实现自动显示邮箱后缀名列表的功能,非常具有实用价值,需要的朋友可以参考下原理:一个输入框 当我输入任何字的时候 自动下拉相应的邮箱提示,在输入框输入86y的时候 下拉框有所有对应的邮箱类型自动填充好了,点击选择下拉的邮箱就可以完成输入了,不需要填写邮箱后缀。经测试兼容所有移动端。效果如下:二、源代码如下:(预览地址:http://www.86y.org/demo/email_type.html)<!DOCTYPE HTML><html><head><meta http-equiv="Con...
未完,继续阅读→关键字:
js 邮箱 移动端 【C#】错误“System.NullReferenceException:未将对象引用设置到对象的实例“解析
发布时间:2018/1/19 16:00:02 阅读(10441)条评论(0)条

错误原因分析 首先,你要知道,在.net里面所有操作的变量都是对象。 一般的标示符,如int,string,char等等,最后都会转换为System命名空间下面的类名(如Int32,String,Char等等),当然类实例化的就更不用说了。对象就必然存在若干的属性和方法。你要操作一个对象,也必然是操作它的属性或者方法。 “未将对象引用设置到对象的实例”,也就是说你要调用对象实例里面不存你要操作的属性或者方法,而在确定你的对象里面有你要操作的属性或者方法,但是仍然报错,就多半是你操作的对象变成null了。因为null实际上...
未完,继续阅读→关键字:
net 错误 小程序 文字从右往左无限滚动
发布时间:2017/12/7 16:20:21 阅读(25360)条评论(0)条

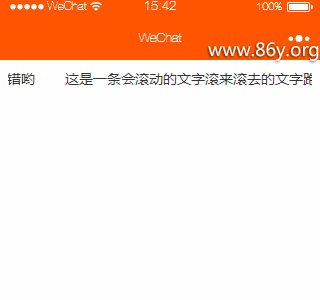
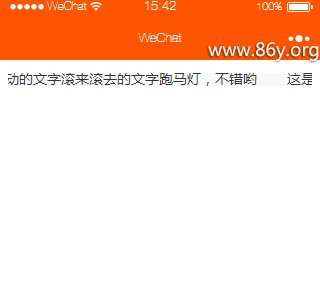
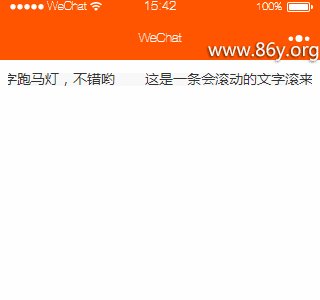
一、概述:由于小程序里面使用的都是变量控制,所以使用起来比较难掌握,今天做了一个文字从右向左滚动的实例,写法比较简单。效果如下图所示:二、实现过程:1、解决思路:一共两个text控件,当第一个text滚动完后应该是看到第二个text控件了,但是在这个时候最好的方法不是让它滚完,而是用重新又从第一个text控件开始滚动,控制起来超级简单,基本实现了跑马灯的效果,另外加了一个如果文字不足一屏,不执行跑马灯的效果,而且添加了超大的间距,解决不会显示重复内容。以下是各部分完整代码,只要复制代码添加到相应页面即可看到效果。2、...
未完,继续阅读→关键字:
小程序 实例 滚动 .net操作XML【查、增、改、删】实例源代码下载
发布时间:2017/9/1 15:41:08 阅读(7831)条评论(0)条

一、概述:.net对于XML操作已经有比较多的代码在网上流传,但是能用的没有几个。所以在此专门做成了一个实例,以便后来人。下载地址在文章底部本实例围绕以下XML的格式为基础。我相信只要学会了这篇文章,其它的只是大同小异。<?xml version="1.0" encoding="utf-8" standalone="yes"?><rss version="2.0"> <channel> <title>幸凡学习网</title> <description>是一个免费提供代码分享的一个网站,专注于.net、SEO、Div+css、javascript、SEO、经...
未完,继续阅读→关键字:
xml net ACCESS 使用UNION All 合并同一个表两次查询的结果,实现置顶效果
发布时间:2017/5/18 10:11:58 阅读(12337)条评论(0)条

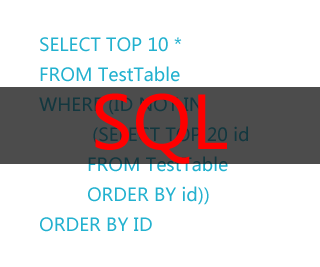
一、概述:其实今天的实例是一个类似于新闻置顶的sql查询,因为置顶的需要在前面,没置顶的自然就往后排。有些情况可以适当的参考。 二、针对网络提出问题并解答:数据库表:pro_typeidpname1001服装2001水果3001药品4001海鲜 1、问题:产品 【水果】的类型id是:2001,如何把水果排在第一位其它不变?(效果如下)idpname2001水果1001服装3001药品4001海鲜 2、Access sql实现代码如下(sql server 未做试验):select * from (SELECT * FROM a_type where id in(2001)) UNION ALL (SELECT * FROM a_type where id not in(20...
未完,继续阅读→关键字:
access sql 合并 实例 jsonp数据格式及实例展示附源码
发布时间:2016/10/17 11:27:52 阅读(32867)条评论(0)条

一、概述:在做项目的时候经常会用到跨域调用一些接口,所以不得不用jsonp来做,但是使用时应该注意几问题,jsonp返回的数据不能是简单的json格式,不然jsonp会不识别导致获取不到值。下面就开始介绍如何获取jsonp的方法级json接收的格式效果如图:二、核心代码及注意事项1、jq库的引入<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>2、jsonp调用方法$.ajax({ type: "get", dataType: "jsonp", ...
未完,继续阅读→关键字:
实例 json 源码 .net自动合并输出css或js的解决方案附实例下载
发布时间:2016/7/19 16:25:42 阅读(6664)条评论(0)条

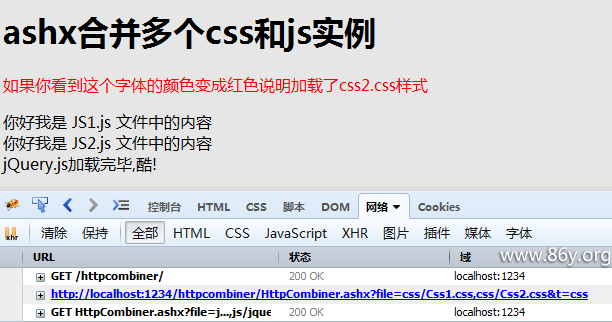
一、概述这是一个基于 aspnet 的自动合并输出js和css的解决方案。由ashx动态获取所要合并的文件,然后输出成一个文件。目的是为了减少服务器请求。当然在合并的过程中需要注意一些问题下面会讲到。底部附有下载地址,效果如下: 二、使用方法://file参数是ashx接收需要合并的文件,多个以豆号(英文)隔开,文件位置最好也是使用绝对地址,这样不管在哪里都可以调用得到 //t参数是类型,js/css//如果怕有缓存可以加随机参数在此不作演示<!-- css引用--><link type="text/css" rel="stylesheet" hr...
未完,继续阅读→关键字:
ashx css js 简单的seajs 使用实例
发布时间:2016/7/13 17:02:11 阅读(7407)条评论(0)条

一、概述seajs做前端的朋友肯定听过,我也是第一次使用,当然抱着学习的态度,觉得seajs真的很不错,虽然我还不知道哪种情况可以使用。先学总不会有错,对吧。!^_^! ,下面就简单的介绍下吧。(文章底部附下载与DEMO链接)必须在web环境调试才有效果seajs实现了JavaScript的 模块开发及按模块加载。用来解决繁琐的JavaScript命名冲突,文件依赖等问题,其主要目的是令JavaScript开发模块化并可以轻松愉悦进行加载。官方文档:http://seajs.org/docs/#docs首先看看seajs是怎么进行模块开发的。使用seajs基本上只有一个函数"define&q...
未完,继续阅读→关键字:
seajs 实例 下载 前端 手机端加载资源特效代码及完整实例
发布时间:2016/3/11 15:54:03 阅读(6513)条评论(0)条

在做h5移动页面,相信大家一定碰到过页面已经打开,但是里面的图片还未加载出来的情况,这种问题虽然不影响页面的功能,但是不利于用户体验。抛开网速的 原因,解决这个问题有多方面的思路:最基本的,要从http请求合并,缓存管理,图片压缩等方面做性能优化;另外就是可以对页面里用到的所有图片做预加载 的处理,当用户打开页面的时候不立即显示第一屏,而是先显示资源加载效果,等到加载完毕,再来显示页面的主内容,这样就能解决那个问题。虽然这种加载效果 占用了用户的浏览时间,但是我们可以把它做的好看有趣一点,所以也不会影响...
未完,继续阅读→关键字:
手机 特效 加载 web app模拟checkbox与radio实例代码下载
发布时间:2015/9/23 17:27:19 阅读(8223)条评论(0)条

一、开篇现在经常可以在网络上看到一些非常奇特的表单元素,例如Checkbox复选框和Radiobox单选框,而且更让 人蛋疼的是各个浏览器的样式还不统一,今天做了一个用标签模拟checkbox与radio的实例,主要是是近做手机 web App时发现默认的样式很不好看。所以突然就做了下,先来看看 预览图: 二、主要思路模拟的作用是为了给用户更好的体验效果,在代码中使用的时候隐藏真实checkbox或radio按钮。然后用相关标签做效果并且结合JS实现真实的input与效果的值是统一的。如下源代码:<span class="label"><em cla...
未完,继续阅读→关键字:
手机 模拟 radio checkbox jq时间轴超酷特效附实例下载
发布时间:2015/8/26 22:22:06 阅读(6308)条评论(0)条

本实例是一款非常实用的jquery 特效,实现了时间轴效果,应用场景很广,最适合用于描述公司成长历程,可以列出哪年公司的发展经历,整体看来非常简洁大气,以年份做为节点,可灵活设置左右滚动控制显示。效果真的不错。效果代码如下:实例链接:http://www.86y.org/DEMO/history/下载地址:http://pan.baidu.com/s/1mi0NEPy 密码: t165(完)
未完,继续阅读→关键字:
jq 特效 时间轴 jq滚动到底部自动加载数据实例
发布时间:2015/8/15 20:57:50 阅读(21043)条评论(3)条

一、功能描述:滚动下拉到页面底部加载数据是很多瀑布流网站的做法,本实例是固定数据,小菜总结记录之用,高手勿喷。首先要先判断页面怎么样才是滚动到底部,也就是scrollTop+window的height是否大于document的 height,jquery如下代 码:$(window).scrollTop()+$(window).height()>=$(document).height();再给window绑定scroll事件来实现加载数据显示。本实例的主要是提供手机版使用所以使用了CSS3的旋转模拟图片加载效果。在实例中实现了自动判断是否已经具备滚动事件的条件,如果高度不足自动补充下一页,直接满足滚动事件能...
未完,继续阅读→关键字:
jq 手机 滚动 加载