27个 底部 tab bar 动画设计灵感
发布时间:2019/6/27 16:18:05 阅读(14982)条评论(0)条

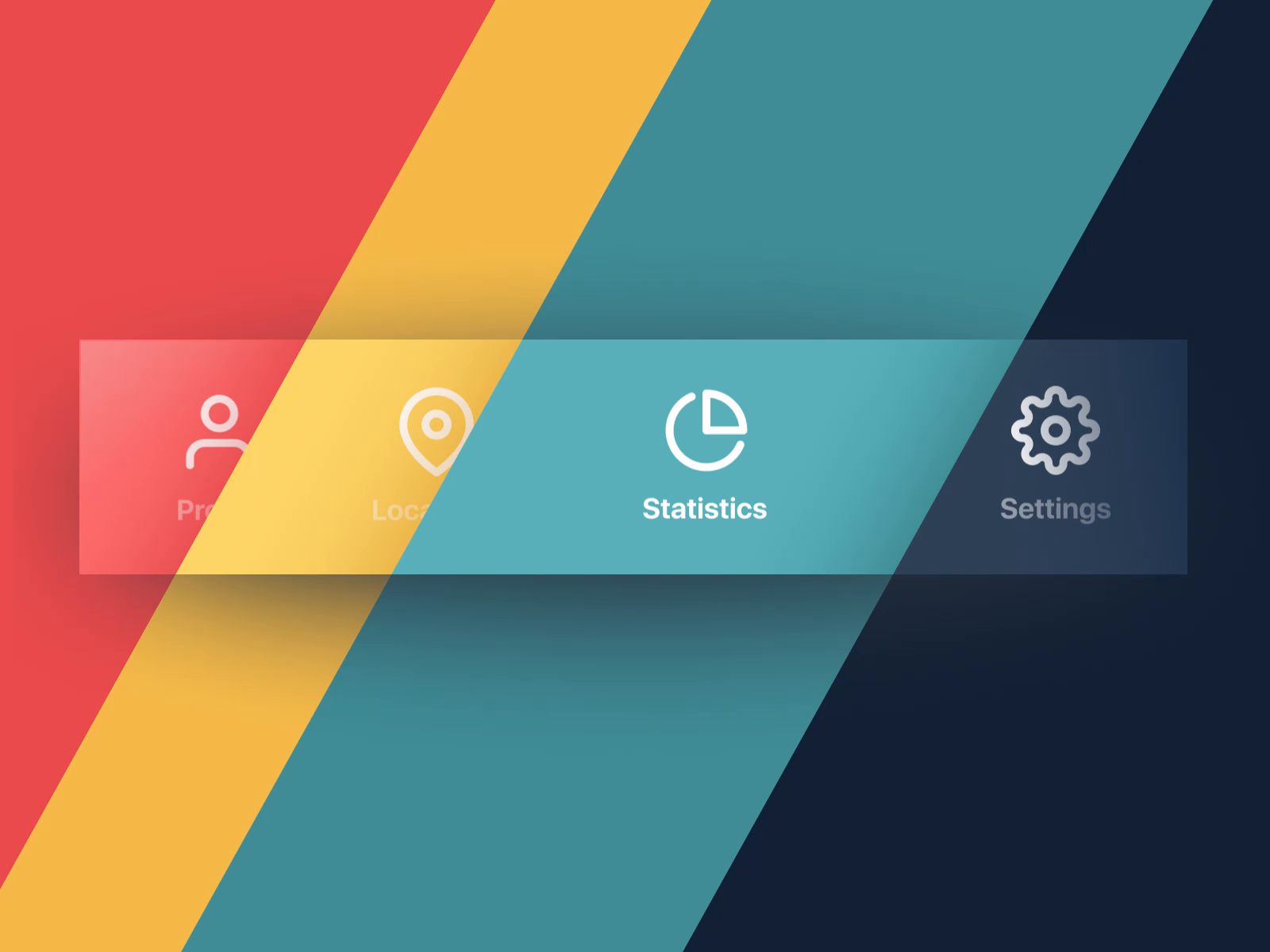
Colored Tab Bar Interactions by tubikTab Bar Animation nr.2 by Lukáš Straňák | codepen DEMO Google Bottom Bar Navigation Pattern by Aurélien Salomon | codepen DEMOTab bar interaction with animated icons by Ketan | GithubCreate New Document Tab Bar by Hoang Nguyen | 相似的例子codepenWeChat Tab Bar Redesign by Lukáš Straňák | codepenJack - Tab Bar Interaction b...
未完,继续阅读→关键字:
tab bar 设计 动画 利用css3-animation来制作逐帧动画
发布时间:2016/3/9 21:14:30 阅读(7910)条评论(0)条

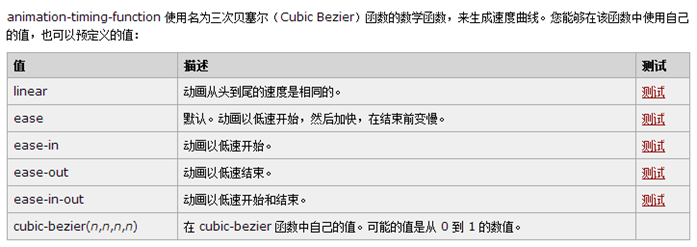
css3我在5年之前就有用了,包括公司项目都一直在很前沿的技术。最近在新的项目中,用了大量的css3动画,但是真的沉淀下来仔细的去深入css3动画的各个属性发现还是很深的,这里就写下关于帧动画steps属性的理解我们知道css3的animation有八个属性animation-nameanimation-durationanimation-delayanimation-iteration-countanimation-directionanimation-play-stateanimation-fill-modeanimation-timing-function其中1-7大多都有介绍,但是animation-timing-function是控制时间的属性在取值中除了常用到的 三次贝塞尔曲线 以...
未完,继续阅读→关键字:
css3 animation 动画 实现CSS3动画的工具、特效和教程指南
发布时间:2014/3/4 10:24:32 阅读(9024)条评论(0)条

CSS3的动画能够实现动画从一个CSS样式配置过渡到另一个。动画由两部分组成,描述了CSS动画和一组关键帧指示动画风格的开始和结束状态。 CSS 动画 工具Tridiv Animate.css Anima animo.js CSS3 Animation Cheat Sheet Ceaser Magic CSS3 Animations Stylie Sencha Animator CSS3 Keyframes Animation Generator Morf.js CSS 动画教程及特效Animated 3D Bar Chart with CSS3查看DEMO 下载Interactive Infographic with SVG and CSS Animations查看DEMO 下载...
未完,继续阅读→关键字:
css3 教程 特效 CSS3实现超炫的Loading动画效果
发布时间:2014/1/4 9:22:53 阅读(8280)条评论(0)条

SpinKit 是一套网页动画效果,包含8种基于 CSS3 实现的很炫的加载动画。借助 CSS3 Animation 的强大功能来创建平滑,易于定制的动画。SpinKit 的目标不是提供一个每个浏览器都兼容的解决方案,而是给现代浏览器提供更优的技术实现方案和更佳的使用体验。(为保证最佳的效果,请在 Chrome、Firefox 和 Safari 等现代浏览器中浏览) Loading 动画效果一 div { background-color: #67CF22; height: 100%; width: 6px; display: inline-block; -webkit-animation: stretchdelay 1.2s infinite e...
未完,继续阅读→关键字:
css3 动画 使用CSS3为社会化图标添加动画效果
发布时间:2013/5/14 10:52:08 阅读(8342)条评论(0)条

很多博客和网站为了更好和阅读者沟通都会添加一些社会化图标,本篇文章将介绍如何使用CSS3 translation属性为社会化图标添加一些简单的动画效果,教程中一共提供了四种不同的动画效果。(底部附完整实例代码) 浏览器支持:Firefox 4.0+ Safari3.1+ Opera10.5+ Chrome4.0+ IE10四种效果分别使用了transform的:rotate, scale, translate来实现,三种可以单独使用也可以随意搭配。rotate接受一个参数定义旋转的度数。scale一个参数定义了水平和垂直的放大缩小的比例,如果是两个参数第一个是水平第二...
未完,继续阅读→关键字:
CSS3 社交 图标 超酷的瀑布流特效动画
发布时间:2012/7/26 11:55:26 阅读(9466)条评论(0)条

Demo地址:http://www.ok22.org/download/jspubuliu.html(一)KitJs瀑布流组件特点1. 瀑布流形式呈现图片加载,鼠标滚动到底加载新的数据2. 瀑布条数随窗口大小改变而改变,支持任意缩放窗口(二)使用方法core需要引用kit.js,IE下通过条件注释引入ieFix.js其他需要引入array.js 数组扩展(可以不引用)anim.js 动画扩展即可,至于demo中的semitransparentloading.js是用来做半透明loading的,io.js是用来跨域取图片数据的,这个load方法可以自定义最简单的加载方式,比如var currentPage = 1; var waterfall = new $kit.ui.Wate...
未完,继续阅读→关键字:
js 瀑布流 25 个实用的 CSS3 动画按钮/菜单教程
发布时间:2012/6/16 13:12:18 阅读(8754)条评论(0)条

随着Web技术的发展,Web标准已经得到了逐步改善,现在HTML5正逐渐成为Web开发的主导技术。本文为Web前端开发者带来了25个基于CSS3的按钮和菜单设计教程,你还可以观看演示以及下载文件源代码。基于HTML5的Web设计将成为今后的主流,你可以使用CSS按钮/菜单来代替传统上的图片按钮/菜单,在拥有漂亮效果的同时,还可以节省加载图片的时间,增强用户体验。赶紧在你的网站和应用程序中尝试一下这个新技术吧!用CSS3的动画按钮(演示 | 下载源文件)用CSS3真棒动画下载“按钮(演示 | 下载源文件) ...
未完,继续阅读→关键字:
CSS3 HTML5 按钮 菜单 教程 (Firefox 5 )开发者的那些事
发布时间:2012/1/1 12:40:41 阅读(8380)条评论(0)条

Firefox 5已经发布了,这里翻译一篇来自Mozilla Hacks上的一篇文章来跟大家分享一下Firefox 5中开发者获得的新武器,:)======CSS3 动画CSS动画(看这篇文档)提供了使用CSS来制作动画效果的能力。跟CSS移位效果一样,使用CSS动画可以非常高效平滑的展现效果(看大牛David Baron的文章),开发者拥有对keyframes有更好的控制力,从而制作出更加复杂的动画效果。需要注意的变化开发者可以把Image作为参数传递给 createImageData 来获取图片的大小数据;在后台标签中,setTimeout 和 setInterval 每秒钟只能执行一次回调函数,这符合 r...
未完,继续阅读→关键字:
Firefox 5 CSS3动画 Canvas Expression Blend实例中文教程(10) - 缓冲动画快速入门
发布时间:2011/8/9 10:42:24 阅读(8778)条评论(0)条

随着Rich Internet application(RIA)应用技术的发展,各个公司越来越注重于项目的用户体验性,在保证其功能完善,运行稳定的基础上,绚丽的UI和人性化的操作设计会给用户带来舒适的体验效果。前文我们学习了Blend设计简单的动画,可以使用StoryBoard快速创建一个动画效果,但是该动画效果看起来缺乏自然效果,让用户感觉太过机械化,大大的降低了用户体验性。为了是动画更为人性化,看起来更自然化,我们可以通过以下两个方式来解决: 方法1. 使用前文所提及的,帧动画技术,为了是动画更自然化,可以在动画的关键细节中添...
未完,继续阅读→关键字:
Silverlight 缓冲 动画 教程 Expression Blend实例中文教程(8) - 动画设计快速入门
发布时间:2011/8/9 10:36:32 阅读(10465)条评论(0)条

上一篇,介绍了Silverlight动画设计基础知识,Silverlight动画是基于时间线的,对于动画的实现,其实也就是对对象属性的修改过程。 而Silverlight动画分类两种类型,From/To/By 动画和关键帧动画。 对于Silverlight动画设计,StoryBoard是非常重要的一个功能,StoryBoard不仅仅可以对动画的管理,而且还可以对动画的细节进行控制,例如控制动画的播放,暂停,停止以及跳转动画位置等。 为了简化开发人员和设计人员的设计过程,Blend提供了专门的工具对StoryBoard进行设计和管理,通过该工具可以让设计人员和开发人员轻松的完成一个Sil...
未完,继续阅读→关键字:
Silverlight 动画 设计 教程 Expression Blend实例中文教程(7) - 动画基础快速入门
发布时间:2011/8/9 10:33:00 阅读(8081)条评论(0)条

通过前面文章学习,已经对Blend的开发界面,以及控件有了初步的认识。本文将讲述Blend的一个核心功能,动画设计。大家也许注意到,从开篇到现在,所有的文章都是属于快速入门,是因为这些文章,都是我曾经学习的经验和工作中使用到的经验总结出来的。在我个人认为,掌握了这些核心功能也就等于掌握了Blend的开发方法。在以后开发项目中使用Blend开发工具,这些知识应该足够用了。当然,特殊项目也需要特殊对待,如果您在项目开发中,有新的Blend开发经验,希望您能够毫不吝啬的分享,在这里,我表示深深的谢意。 言归正传,关于S...
未完,继续阅读→关键字:
Silverlight 动画 教程 父母警醒:别让动画片误导了孩子成长
发布时间:2010/12/31 15:24:37 阅读(7299)条评论(0)条

当今社会每个孩子的成长都离不开动画片,然而动画片对孩子成长的影响有多大呢?近日,记者就此问题做了随机调查。调查显示,多数家长对孩子看动画片并没有深刻认识,有些家长甚至鼓励孩子看动画片,认为动画片可以给孩子带来乐趣,越多越好。事实证明,这种观点是错误的。一些孩子由于受动画片的影响,行为举止让人瞠目,这种例子早不鲜见。记者在网上随机搜索了一下,类似的新闻案例比比皆是,诸如“5岁男孩模仿‘红太狼’拿平底锅打人砸物”,“孩子看‘奥特曼’后见人就当‘怪兽’打&...
未完,继续阅读→关键字:
动画片 恶性影响 乐趣