
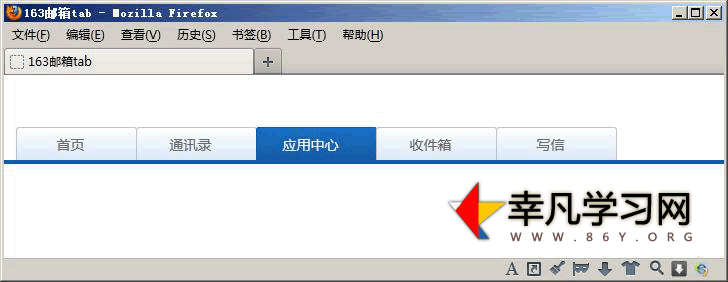
今天看到163邮箱的导航菜单tab效果不错就用CSS3来做了一下类似的效果。当作css+div学习了效果如下图:完整源代码如下:<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=GB2312" /> <title>163邮箱tab</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } .dvTab { font-family: 'Microsoft Yahei',verdana; font-size:14px...
未完,继续阅读→关键字:
css3 tab 特效