移动端自适配 力荐viewport缩放解决方案
发布时间:2018/7/6 9:39:54 阅读(11062)条评论(0)条

一、概述:做了几年的移动端一直用rem,感觉最烦琐的就是rem的计算。随便可以用cssrem自动计算,但是有时候感觉宽度跟高度的rem并不是完全准确。所以决定用viewport缩放来试试看效果,经果一些网友的帮忙测试,发现缩放viewport这种方法更简单、高效、准确。测试结果:(如果其它手机测试结果欢迎留言)测试地址:http://86y.org/demo/scale/360n6pro 正常oppo r7s 正常坚果Pro 正常iphone6 正常iphone8p 正常华为p9 正常二、思路:例如效果图是:750*1334(px)的源文件。1、根据750 PSD源图 宽度尺寸进行比例缩放,高度并没有限止,所以高度...
未完,继续阅读→关键字:
移动端 rem 自适应 viewport 移动端浏览器的四大浏览器内核
发布时间:2018/3/27 13:51:59 阅读(8761)条评论(0)条

手机浏览器种类:UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,搜狗手机浏览器,猎豹浏览器,其他杂牌浏览器国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自助研发的内核,就像国内的手机操作系统都是基于Android修改的 全球仅有四大浏览器内核 目前全球仅有四个独立的浏览器内核,分别为微软IE的Trident、网景最初研发后卖给Mozilla基金会并演化成火狐的Gecko、KDE的开源内核Webkit以及Opera(欧朋)的Presto。其中,Presto是历史最悠久的内核。 目前微软的Trident在移...
未完,继续阅读→关键字:
移动端 Webkit JS输入用户名自动显示邮箱后缀实例,兼容所有移动端
发布时间:2018/3/14 13:40:33 阅读(9999)条评论(0)条

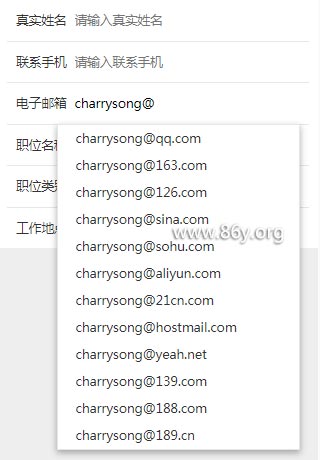
一、概述:这篇文章主要介绍了JS输入用户名自动显示邮箱后缀列表的方法,可实现自动显示邮箱后缀名列表的功能,非常具有实用价值,需要的朋友可以参考下原理:一个输入框 当我输入任何字的时候 自动下拉相应的邮箱提示,在输入框输入86y的时候 下拉框有所有对应的邮箱类型自动填充好了,点击选择下拉的邮箱就可以完成输入了,不需要填写邮箱后缀。经测试兼容所有移动端。效果如下:二、源代码如下:(预览地址:http://www.86y.org/demo/email_type.html)<!DOCTYPE HTML><html><head><meta http-equiv="Con...
未完,继续阅读→关键字:
js 邮箱 移动端 js文字从右往左无限滚动 支持PC,移动端
发布时间:2017/12/25 10:49:31 阅读(16969)条评论(0)条

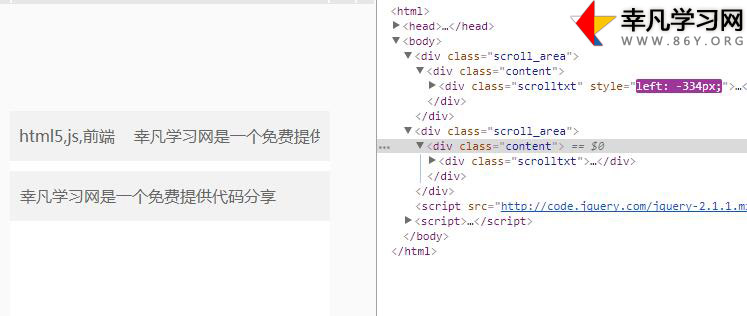
一、概述:关于文字滚动插件太多,PC跟移动端使用来能同时兼容的并不多,基于以上原因自己还是动手写了一个单纯的文字从右向左滚动的DEMO,思路来源于上一篇《小程序 文字从右往左无限滚动》。一个页面支持多个滚动。二、实现过程:1、解决思路:如果宽度滚动小于文字内容宽度,则滚动,反之停止。默认是只有一条标签,但是在实现过程中需要最好需要二条来实现,所以js会自动添加一条相同的内容。滚动的时候最好的方法不是让它滚完,而是当第一条滚动完后,同于第一条和第二条是无缝的,所以重新又从第一个内容开始滚动,切换时完全看不出来有...
未完,继续阅读→关键字:
js 插件 滚动 html5+ js +css3 点击后水波纹扩散效果 兼容移动端
发布时间:2017/6/15 15:00:48 阅读(18992)条评论(0)条

一、概述:其实很早就看到过点击后水波纹扩散效果这种了,APP中比较常见,所以今天特意找了一些资料然后做成DEMO分享给大家,让大家更容易的学到并运用到实际项目中去。实例效果如下: 现在 新版 chrome 59.0 PC端 在【设置】中很多操作按钮已经有这个效,果如下:二、实现原理:1、超出按钮隐藏;2、里面新增加标签模拟圆;3、用JS控制圆的宽度及坐标;4、关键是css3样式控制从小到大逐渐透明的动画。三、源代码:(兼容移动端)预览地址:http://www.86y.org/demo/ripple/<!DOCTYPE html><html><head><meta http-eq...
未完,继续阅读→关键字:
特效 移动端 demo 说说幸凡做移动端经历
发布时间:2016/7/22 14:39:15 阅读(7602)条评论(0)条

现在html5网页开发已经流行的不要不要的了,单屏效果,企业秀,等等。现在移动端的使用已经在渐渐超越PC端。而且APP也是走向(原生+web的混合模式)从成本来看是个不错的选择。从13年开始就做过移动端的WEB了,开始做的挺简单,而且兼容性也不是很好,只能说是个自适应的网页。越到后面就会发现,原来要学的还挺多的。然后就自己在网上学习了各种技能一、我的一些经历1、从简单的自适应到文字,图片到间距都是等比例显示,用的是rem单,相关介绍与使用方法可以去看看【Sublime Text 3自动完成插件px值转rem值】。2、页面滚动到底部自动加载数...
未完,继续阅读→关键字:
经历 移动端 jQuery日期插件 支持移动、PC端
发布时间:2016/7/8 15:28:36 阅读(9326)条评论(0)条

一、概述本实例特效代码是一款依赖于jq,iScroll滑动插件,效果偏向于手机移动端的,所以请用支持HTML5+CSS3主流浏览器预览效果,手机查看效果更佳哦。(兼容测试:FireFox、Chrome、Safari、Opera等支持HTML5/CSS3浏览器)样式不附加任何图片,能自动定位到当前系统日期。修复了以前在网络上下载下来了好几个BUG。大家如果喜欢可以去文章底部下载。效果如下图所示:二、使用说明1、CSS样式:<link rel="stylesheet" type="text/css" href="css/date.css">2、JS插件代码:<script type="text/j...
未完,继续阅读→关键字:
jq 日期 移动端 插件 如何为IIS增加svg和woff等字体格式的MIME
发布时间:2015/11/9 16:52:09 阅读(10711)条评论(0)条

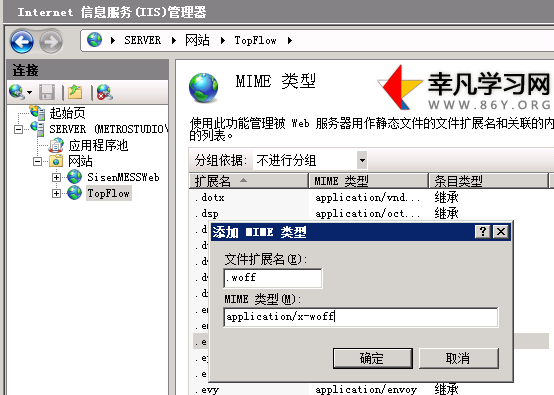
现在字体图标已经渐渐代替了图片了,移动端用起来也很方便。使用了字体文件来显示矢量的图标,为了能在IIS上正常显示图标,可以通过增加iis的MIME-TYPE来支持图标字体文件下面就把IIS增加svg、eot 、woff、otf 、ttf 等字体格式文件的MIME。增加以下两种文件类型即可:.svg image/svg+xml.woff application/font-woff 我把其它几种也写在下面,供以后学习:.eot application/vnd.ms-fontobject.otf application/octet-stream.ttf application/octet-stream(完)
未完,继续阅读→关键字:
svg 字体 iis 移动端 关于移动端font-size思考前端设计稿与工作流
发布时间:2015/10/15 13:41:47 阅读(7834)条评论(0)条

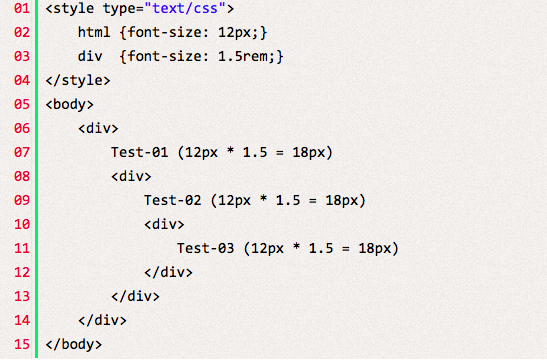
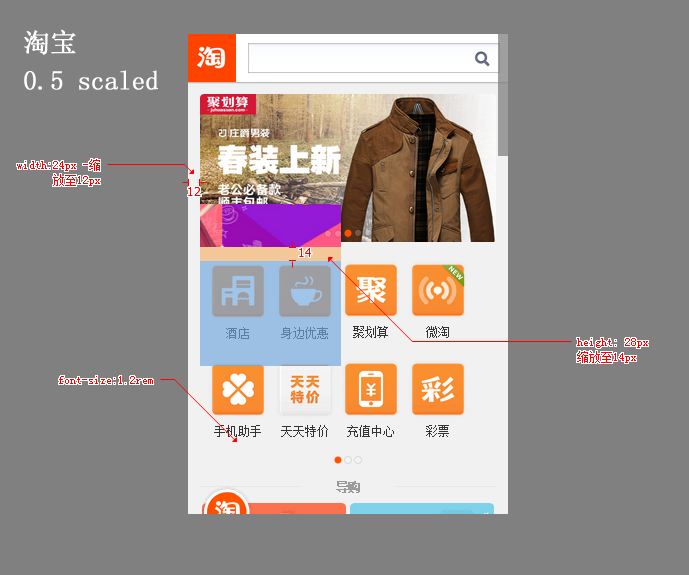
本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问题,内容较多,但对你的技术和工作一定有价值,欢迎阅读和点评:)。阅读目录1. 问题的引出2. 简单问题简单解决3. 网易的做法4. 淘宝的做法5. 比较网易与淘宝的做法6. 如何与设计协作7. 总结1. 问题的引出最近阅读白树的博文《移动web资源整理》时,他在博文中有一段指出,如果html5要适应各种分辨率的移动设备,应该使用rem这样的尺寸单位,同时给出了一段针对各个分辨率范围在html上设置font-s...
未完,继续阅读→关键字:
前端 web 字体 设计 移动端开发,几个你可能不知道的CSS单位属性
发布时间:2015/6/18 21:04:06 阅读(8386)条评论(0)条

1. rem"em" 单位是我们开发中比较常用到的,它表示以当前元素的父元素的单位大小为基准来设置当前元素的大小;“rem” 中的 “r” 代表 “root”,它表示以根(即“html”)元素的单位大小为基准来设置当前元素的单位大小,所以不管当前元素是任意子节点,一旦设单位大小为 “rem” 那么这个元素大小都是以根元素单位为参考的,这里的 “em” 和 “rem” 均具有继承性。2. vw 和 vh(移动端开发个人最喜欢的单位属性,也是这次介绍的重点...
未完,继续阅读→关键字:
移动 css rem em iScroll5移动端框架滚动类
发布时间:2015/6/11 16:16:43 阅读(7694)条评论(0)条

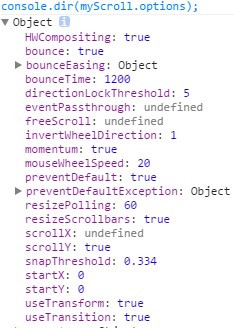
之所以iscroll会诞生,主要是因为无论是在以前的iphone、ipod、android 或是更早前的移动webkit都没有提供一种原生的方式来支持在一个固定高度的容器内滚动内容。 这个不幸的规则导致所有web-app要模拟成app的样子时,只能由一个绝对定位的header或是footer再加上一个可以内容的滚动的中间区域组成。 position:fixed在ios和android的使用,而ios4(4以及以前)系统以及以前的安卓系统(2.3及以前)并不支持position:fixed。这个问题可以使用iScroll框架进行解决。 之前一直都在使用iScroll4.0版本,后来查到iScroll5已经比较稳定了...
未完,继续阅读→关键字:
插件 iscroll 移动端 框架 html5移动端页面分辨率设置及相应字体大小设置方式
发布时间:2014/2/28 16:05:58 阅读(17438)条评论(0)条

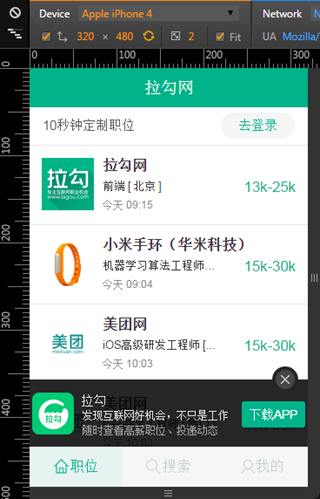
对于html5移动端网页编写CSS网上有很多介绍的文章,但在实际使用过程中还是会纠结.网上的资料太多,且大多都是技术介绍型,特别是针对android上,网上写的各种麻烦,各种复杂,各种不接地气儿...我在做移动端网页时,总是和美工设计的页面有出入,主要还是由于双方对移动端HTML5实现页面还了解还不够。 今天就研究一下各大互联网公司对于移动端页面的处理方式。主要研究对象:BAT(度娘,阿狸,企鹅)这几家的移动端网站或webapp主要研究点:viewport的设置,字体的设置,图片原始宽高设置汝甚吊,令尊知否? 咦?target-density...
未完,继续阅读→关键字:
html5 字体 css 移动端