11个JavaScript颜色选择器插件
发布时间:2014/4/19 9:19:52 阅读(8867)条评论(0)条

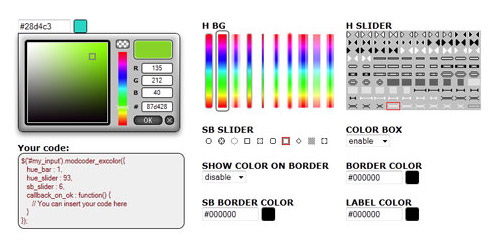
几年前,很难找到一个合适的颜色选择器。正好看到很多不错的JavaScript颜色选择器插件,故而把这些编译汇总。在本文,Web设计师和开发人员 Kevin Liew 选取了11个相应插件,有些会比较复杂,其他比较简单,相信应该会有适合你的。 1.ExColor ExColor是一个类似Photoshop样式的jQuery颜色拾取插件,其定制性非常高,通过参数设置可生成各种样式和效果的颜色拾取器。它可以附加到任意的input输入框,通过简单地调用一行函数即可。 2.JScolor JSColor是一个简单、易于使用的JavaScript库,可以将任何给定input框转化为颜色选择器。该选...
未完,继续阅读→关键字:
js 颜色 插件 Slip.js–触摸屏上实现互动Swipe和列表重新排序
发布时间:2014/1/11 15:00:39 阅读(7907)条评论(0)条

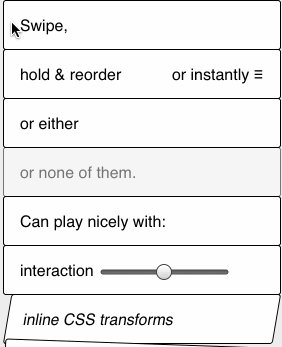
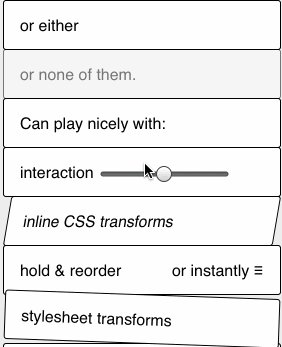
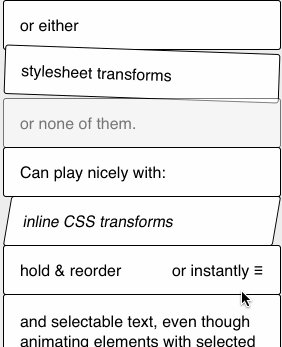
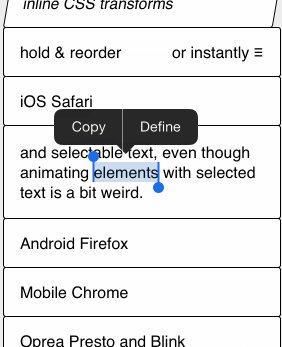
Slip.js 是一个很小的 JavaScript 库,用于实现对触摸屏的互动 Swipe 和对元素重新排序列表(Reordering)。Slip.js 没有任何的依赖,你可以通过自定义 DOM 事件实现重新排序交互。效果图如下:免费下载 官方网站
未完,继续阅读→关键字:
js 触屏 互动 a链接href中javascript在IE6下导致js跳转失败
发布时间:2013/12/27 13:28:04 阅读(7367)条评论(0)条

经常有如下JS跳转写法: <a href="javascript:void(0);" onclick="javascript:location.replace('http://www.baidu.com/');">test js location.replace()</a><a href="javascript:void(0);" onclick="javascript:location.href='http://www.baidu.com/';">test js location.replace()</a> 经测试,在IE6下上述两种JS跳转执行无响应,其它浏览器下均正常。 仔细分析, 猜测IE6下a链接的跳转会收到href属性中代码的影...
未完,继续阅读→关键字:
js href 跳转 PoshyTip jQuery 文本提示插件的使用
发布时间:2013/12/13 14:09:04 阅读(9359)条评论(0)条

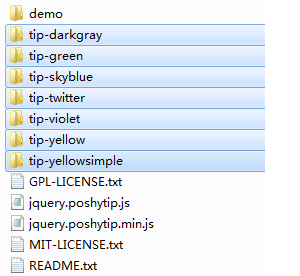
PoshyTip 是JQuery中一款文本提示插件,在html页面使用相当方便,插件内包含了很多外观样式(包括自定义内容及样式),可以作为FormTooltips使用。插件包下载地址:http://vadikom.com/files/?file=poshytip/poshytip-1.2.zipPoshyTip Demo地址:http://vadikom.com/demos/poshytip/下载好插件包后,解压可看到目录中有自定义样式,我们把这些样式引入页面中就可以使用了,如图第一步:将整个文件夹引入到你的js文件夹内(个人觉得不需要这么多,你需要哪个样式就引入哪个,但是有两个主文件必须引入,下一步再说);第二步:在html页面引...
未完,继续阅读→关键字:
jq tip 提示 给JavaScript初学者的24条最佳实践
发布时间:2013/12/12 15:23:27 阅读(6784)条评论(0)条

我们将回顾JavaScript的知识 !如果你看完了下面的内容,请务必让我们知道你掌握的小技巧!1.使用 === 代替 ==JavaScript 使用2种不同的等值运算符:===|!== 和 ==|!=,在比较操作中使用前者是最佳实践。“如果两边的操作数具有相同的类型和值,===返回true,!==返回false。”——JavaScript:语言精粹然而,当使用==和!=时,你可能会遇到类型不同的情况,这种情况下,操作数的类型会被强制转换成一样的再做比较,这可能不是你想要的结果。2.Eval=邪恶起初不太熟悉时,“eval”让我们能够访问JavaScript...
未完,继续阅读→关键字:
js 建议 ajax获取客户端ip及城市地址
发布时间:2013/12/4 15:01:52 阅读(14547)条评论(0)条

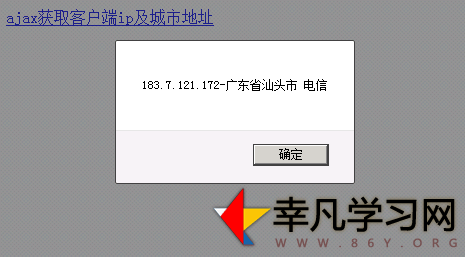
最近做的一个反馈的效果中有一个是 js判断浏览器类型版本及系统类型 现在准备加一个IP及城市所在直一并写入数据库。这样查看起来更方便了解用户所处的环境。效果如下图:好了,贴代码吧!代码比较简单。如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <title>ajax获取客户端ip及城市地址</title> <script...
未完,继续阅读→关键字:
js 城市 ip 幸凡App手机版支持Android与iPhone
发布时间:2013/11/23 14:35:33 阅读(9923)条评论(0)条

今天 幸凡App手机版支持Android与iPhone发布了1.2版。欢迎来下载订阅!可以通过以下方式直接下载App。使用的是无觅APP工场的免费生成功能。无需编程知识,在线编辑,几分钟即可制作你的App;可同时生成Android和iOS的App,覆盖主流人群。效果挺不错的。而且支持信息推送功能。这样你可以通过这个方式向使用你APP的客户发送信息。赞一下!
未完,继续阅读→关键字:
App Android iPhone 推荐几款极好的 JavaScript 下拉列表插件
发布时间:2013/11/6 10:01:32 阅读(8741)条评论(0)条

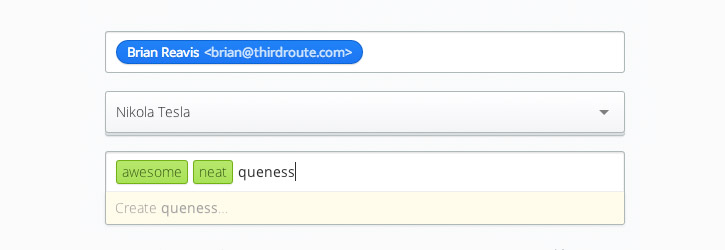
做过这么多的项目select一直是一个很麻烦的东西,包括ie6的遮置,美化等问题。体验一直都很不友好。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章分享几款很棒的 JavaScript 下拉列表功能增强插件。本人比较喜欢第一款。比较好用Selectize.jsSelectize 是一个基于 jQuery 的 <select> UI 控件,对于标签选择和下拉列表功能非常有用。Selectize 的目标是通...
未完,继续阅读→关键字:
jq 插件 select Keypress超强大,捕获键盘输入的 JavaScript 库
发布时间:2013/10/14 9:31:42 阅读(7558)条评论(0)条

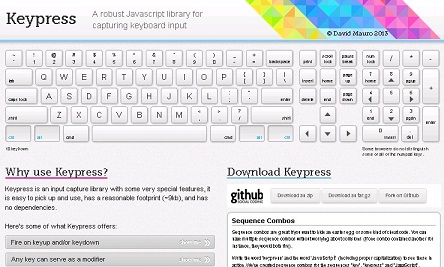
Keypress 是一个强大的 JavaScript 库,用于捕获键盘输入。这是一个有非常特殊的功能的输入捕获库,它是很容易掌握和使用,并且不依赖第三方库。在网站开发中,经常会碰到需要处理键盘输入的场景,处理起来繁琐。现在有了这个键盘输入处理的库就很方便了。使用示例:keypress.combo("shift s", function() { console.log("You pressed shift and s");}); // There are also a few other shortcut methods: // If we want to register a counting combokeypress.counting_combo("tab space", f...
未完,继续阅读→关键字:
js keypress 键盘 最具有性价比的语言javascript
发布时间:2013/9/28 14:17:36 阅读(7571)条评论(0)条

虽然最近几年javascript很火。但很多程序员对javascript重视程度不够,所以对javascript的高级应用不甚了解。认为 javascript仅仅只是一门脚本语言,作用就是表单验证,网页特效,ajax处理,导致很多开发者对javascript没有足够多的学习时间的投 入。javascript应用很多常见的有google Maps ,163email,网页版的游戏。 任何一门语言要精通都不是很容易,如果开发者们没有对JavaScript足够尊敬,是不大可能写出如此优秀的Web应用的。而且如今的javascript不仅仅只是Web应用了! JavaScrip...
未完,继续阅读→关键字:
js 语言 html5 如何更巧妙的写好你的JavaScript
发布时间:2013/6/10 14:50:57 阅读(7928)条评论(1)条

写好脚本很重要,就跟写程序是一样的。不同的写法执行的效率是不同的。今天来介绍一下javascript不一样的写法,很简单哦。1、当条件成立时执行a方法,当条件失败是执行b方法通常我们会这样写:var result;if(isOk){ result=funA();}else{ result=funB();}还可以这样表达:var result=isOk? funA():funB()2、当条件成立执某个方法通常方式:if(isOk){ doSomething(); }我更喜欢这样写:isOk&&doSomething();如果一个变量没定义或没有值则给它一默认值str=str||"ok";arr=arr||[];上面的方式可行,是因为在js逻...
未完,继续阅读→关键字:
js 保护你的JavaScript代码
发布时间:2013/4/19 11:24:40 阅读(7607)条评论(0)条

JScrambler是一个基于Web的代码混淆工具,允许开发者混淆他们的Web应用程序的源代码,隐藏算法,来为代码添加一个额外的安全层,以防止代码被盗用。JScrambler今天发布了v3版本,该版本引入了一些新特性,包括:可在编译时简化常量表达式,让代码运行更快移除死代码和无效的代码移除断言移除用于控制调试信息输出的调试代码JScrambler团队称,该产品目前已经为106个国家和地区的开发者处理了超过1.2亿行的代码。代码混淆显然与目前大热的开源精神相违背,但JScrambler团队表示,他们也非常赞同开放和共享源码,但在有些场合下隐藏We...
未完,继续阅读→关键字:
js HTML5 代码混淆 JScrambler