C#实现Base64编码与解码
发布时间:2014/7/31 17:45:59 阅读(7870)条评论(0)条

一、编码规则 Base64编码的思想是是采用64个基本的ASCII码字符对数据进行重新编码。它将需要编码的数据拆分成字节数组。以3个字节为一组。按顺序排列24 位数据,再把这24位数据分成4组,即每组6位。再在每组的的最高位前补两个0凑足一个字节。这样就把一个3字节为一组的数据重新编码成了4个字节。当所 要编码的数据的字节数不是3的整倍数,也就是说在分组时最后一组不够3个字节。这时在最后一组填充1到2个0字节。并在最后编码完成后在结尾添加1到2个 “=”。例:将对ABC进行BASE64编码:1、首...
未完,继续阅读→关键字:
net base64 编码 解码 11个JavaScript颜色选择器插件
发布时间:2014/4/19 9:19:52 阅读(8787)条评论(0)条

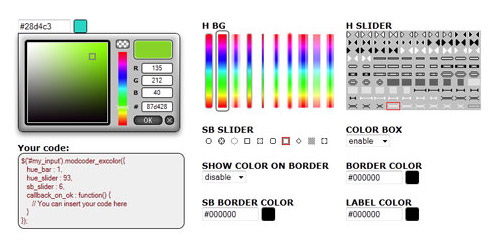
几年前,很难找到一个合适的颜色选择器。正好看到很多不错的JavaScript颜色选择器插件,故而把这些编译汇总。在本文,Web设计师和开发人员 Kevin Liew 选取了11个相应插件,有些会比较复杂,其他比较简单,相信应该会有适合你的。 1.ExColor ExColor是一个类似Photoshop样式的jQuery颜色拾取插件,其定制性非常高,通过参数设置可生成各种样式和效果的颜色拾取器。它可以附加到任意的input输入框,通过简单地调用一行函数即可。 2.JScolor JSColor是一个简单、易于使用的JavaScript库,可以将任何给定input框转化为颜色选择器。该选...
未完,继续阅读→关键字:
js 颜色 插件 jq仿虾米网flash效果
发布时间:2014/3/13 10:05:36 阅读(7458)条评论(0)条

这是很久以前写的一个效果了,之前虾米音乐网首页的一个flash效果,最初觉得这flash效果也可以完全用jq来写,于是空余时间就写了下当作练习吧,现在就拿出来跟大家分享下其中的实现原理!先上最终效果图:特点:1、鼠标经过动态创建元素2、判断鼠标经过每行的最后二个改变方向完整代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> ...
未完,继续阅读→关键字:
jq 图片 特效 如何让加载的flash元件垂直距中
发布时间:2014/2/28 11:12:20 阅读(6509)条评论(0)条

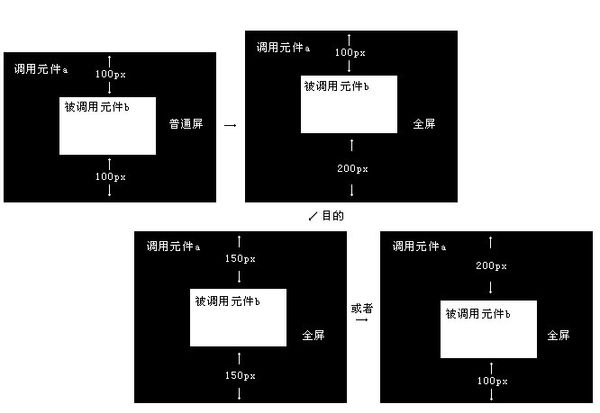
今天在做flash的时候发现元件的位置是固定的,然后没办法随着浏览器的改变而变化(让元件垂直距中),下面就介绍如何用脚本来控制,场景尺寸变化时变更影片的位置。下面举一个在AS2中的例子:新建一影片,新增一个影片元件,为了方便在元件上画一个矩形,然后拖出场景取名为aa。然后在场景的时间轴上写下如下代码:function center(){ aa._x=(Stage.width-aa._width)/2; aa._y=(Stage.height-aa._height)/2;}center();var obj:Object=new Object();obj.onResize=function(){ center();}Stage.align="TL";Stage.addListe...
未完,继续阅读→关键字:
as flash 元件 flash的Swiffy转html5时报错了
发布时间:2014/1/3 20:07:06 阅读(15408)条评论(0)条

今天在用flash的Swiffy 插件转html5的时候报了一个 "The Swiffy webservice could not be reached. Please check your internet connection." 的错误,原因也不知道是什么。后来在网上找到了一个方法.这个错误也是时好时坏。以下内容仅作参考。好吧,我解决了它 !我不得不开放互联网资源管理器中 (即使你不使用它通常情况下,只是那 swiffy 使用此连接到其 web 服务) 和转到:工具 > internet 选项 > 连接 > 局域网设置然后在代理服务器上打开。然后它就正常了!我还发现Swiffy 在转化成html5时flash文件不...
未完,继续阅读→关键字:
flash html5 Swiffy a链接href中javascript在IE6下导致js跳转失败
发布时间:2013/12/27 13:28:04 阅读(7296)条评论(0)条

经常有如下JS跳转写法: <a href="javascript:void(0);" onclick="javascript:location.replace('http://www.baidu.com/');">test js location.replace()</a><a href="javascript:void(0);" onclick="javascript:location.href='http://www.baidu.com/';">test js location.replace()</a> 经测试,在IE6下上述两种JS跳转执行无响应,其它浏览器下均正常。 仔细分析, 猜测IE6下a链接的跳转会收到href属性中代码的影...
未完,继续阅读→关键字:
js href 跳转 js获取某元素的class里面的css属性值
发布时间:2013/12/20 13:28:16 阅读(9482)条评论(0)条

用js如何获取div中css的 margin、padding、height、border等。你可能说可以直接用document.getElementById("id").style.margin获取。但是你说的只能获取直接在标签中写的style的属性,无法获取标签style外的属性(如css文件中的属性)。而下面方法则两者值都可以获取。实例效果图如下:js在获取css属性时如果标签中无style则无法直接获取css中的属性,所以需要一个方法可以做到这点。getStyle(obj,attr) 调用方法说明:obj为对像,attr为属性名必须兼容js中的写法(可以参考:JS可以控制样式的名称写法)。function getStyle(o...
未完,继续阅读→关键字:
js css 属性 给JavaScript初学者的24条最佳实践
发布时间:2013/12/12 15:23:27 阅读(6716)条评论(0)条

我们将回顾JavaScript的知识 !如果你看完了下面的内容,请务必让我们知道你掌握的小技巧!1.使用 === 代替 ==JavaScript 使用2种不同的等值运算符:===|!== 和 ==|!=,在比较操作中使用前者是最佳实践。“如果两边的操作数具有相同的类型和值,===返回true,!==返回false。”——JavaScript:语言精粹然而,当使用==和!=时,你可能会遇到类型不同的情况,这种情况下,操作数的类型会被强制转换成一样的再做比较,这可能不是你想要的结果。2.Eval=邪恶起初不太熟悉时,“eval”让我们能够访问JavaScript...
未完,继续阅读→关键字:
js 建议 推荐几款极好的 JavaScript 下拉列表插件
发布时间:2013/11/6 10:01:32 阅读(8682)条评论(0)条

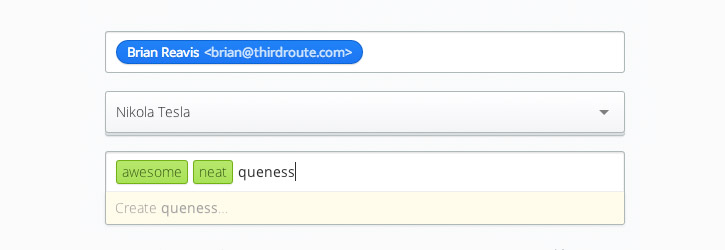
做过这么多的项目select一直是一个很麻烦的东西,包括ie6的遮置,美化等问题。体验一直都很不友好。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章分享几款很棒的 JavaScript 下拉列表功能增强插件。本人比较喜欢第一款。比较好用Selectize.jsSelectize 是一个基于 jQuery 的 <select> UI 控件,对于标签选择和下拉列表功能非常有用。Selectize 的目标是通...
未完,继续阅读→关键字:
jq 插件 select Keypress超强大,捕获键盘输入的 JavaScript 库
发布时间:2013/10/14 9:31:42 阅读(7506)条评论(0)条

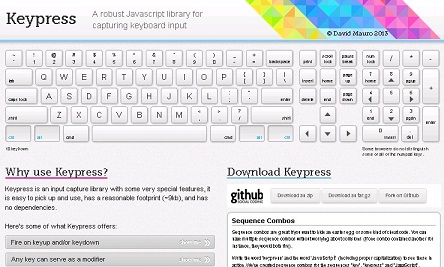
Keypress 是一个强大的 JavaScript 库,用于捕获键盘输入。这是一个有非常特殊的功能的输入捕获库,它是很容易掌握和使用,并且不依赖第三方库。在网站开发中,经常会碰到需要处理键盘输入的场景,处理起来繁琐。现在有了这个键盘输入处理的库就很方便了。使用示例:keypress.combo("shift s", function() { console.log("You pressed shift and s");}); // There are also a few other shortcut methods: // If we want to register a counting combokeypress.counting_combo("tab space", f...
未完,继续阅读→关键字:
js keypress 键盘 最具有性价比的语言javascript
发布时间:2013/9/28 14:17:36 阅读(7501)条评论(0)条

虽然最近几年javascript很火。但很多程序员对javascript重视程度不够,所以对javascript的高级应用不甚了解。认为 javascript仅仅只是一门脚本语言,作用就是表单验证,网页特效,ajax处理,导致很多开发者对javascript没有足够多的学习时间的投 入。javascript应用很多常见的有google Maps ,163email,网页版的游戏。 任何一门语言要精通都不是很容易,如果开发者们没有对JavaScript足够尊敬,是不大可能写出如此优秀的Web应用的。而且如今的javascript不仅仅只是Web应用了! JavaScrip...
未完,继续阅读→关键字:
js 语言 html5 EasyDropDown很棒的下拉菜单,含精美主题
发布时间:2013/9/10 15:20:20 阅读(7627)条评论(0)条

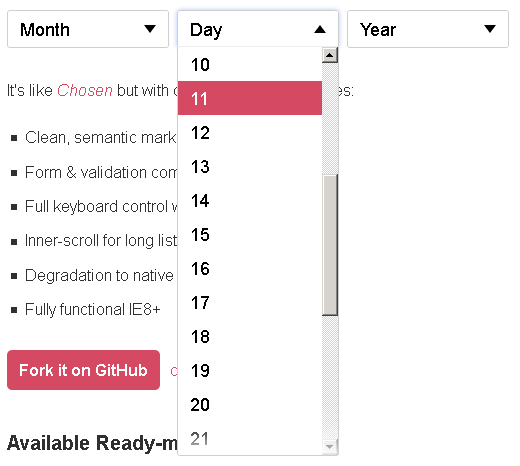
EasyDropDown 是一个 jQuery 插件,你可以毫不费力地将简陋的 Select 元素设置为可定制风格的下拉菜单,用于表单或者一般的导航。和著名的下拉插件 Chosen 很像,但是具有自己的特点,例如:简洁,语义标记,兼容表单验证,完整的键盘控制,滚动支持,在触摸设备上降级为原生UI 等等众多优点。 另外,提供了 Default、Metro、Flat 三套不同风格的主题,相信能够满足你的需要。(当然你还可以自已定义自己的下拉主题)如何使用: 在页面中引入 jquery.easydropdown.min.js 并未 <select> 标签加上 class dropdown:<s...
未完,继续阅读→关键字:
jq select 插件