纯 CSS3 绘制图形(心形、五角星、六边形等)
发布时间:2013/11/7 11:48:09 阅读(24697)条评论(0)条

这篇文章给大家带来的是纯 CSS 绘制五角星、六角形、五边形、六边形、心形等等。我们的网页因为 CSS 而呈现千变万化的风格。这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果。特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来。Star (6-points) #star-six {width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-bottom: 100px solid red;position: relative;}#star-six:after {width: 0;height: 0;border-lef...
未完,继续阅读→关键字:
css3 绘制 图形 23个功能强大的jQuery/CSS3图片特效插件
发布时间:2013/10/11 11:43:02 阅读(7254)条评论(0)条

以下是分享的20几个不错的图片特效插件,基于jQuery和CSS3。1、jQuery图片下滑切换播放效果这是一款基于jQuery的焦点图插件,这款焦点图的特点是有向下滑动的动画效果,滑到底部时,有弹跳的效果,焦点图很霸气,非常不错。 在线演示 / 素材下载2、jQuery带闹钟功能的数字时钟这是一款基于jQuery的数字时钟,这款时钟的特点是带有闹钟功能,你可以为时钟设置多少时间后开启闹铃,很实用吧。在线演示 / 素材下载 3、jQuery平面时钟这款jQuery时间插件非...
未完,继续阅读→关键字:
jq css3 特效 最新2013年五大主流浏览器 HTML5 和 CSS3 兼容性一览
发布时间:2013/6/8 15:10:09 阅读(8600)条评论(0)条

转眼又已过去了一年,在这一年里,Firefox 和 Chrome 在拼升级,版本号不断飙升;IE10 随着 Windows 8 在去年10月底正式发布,在 JavaScript 性能和对 HTML5 和 CSS3 的支持方面让人眼前一亮。这篇文章给大家带来《最新2013年五大主流浏览器 HTML5 和 CSS3 兼容性一览》,让我们一起来看看2013年的浏览器现状。目录CSS3 属性 | CSS3 选择器 | HTML5 Web 应用程序 | HTML5 图形和内嵌内容 | HTML5 表单属性 浏览器厂商之间的竞争促使各大浏览器对 HTML5 和 CSS3 的 支持越来越完善,下面的...
未完,继续阅读→关键字:
CSS3 HTML5 js 浏览器兼容 使用CSS3为社会化图标添加动画效果
发布时间:2013/5/14 10:52:08 阅读(8284)条评论(0)条

很多博客和网站为了更好和阅读者沟通都会添加一些社会化图标,本篇文章将介绍如何使用CSS3 translation属性为社会化图标添加一些简单的动画效果,教程中一共提供了四种不同的动画效果。(底部附完整实例代码) 浏览器支持:Firefox 4.0+ Safari3.1+ Opera10.5+ Chrome4.0+ IE10四种效果分别使用了transform的:rotate, scale, translate来实现,三种可以单独使用也可以随意搭配。rotate接受一个参数定义旋转的度数。scale一个参数定义了水平和垂直的放大缩小的比例,如果是两个参数第一个是水平第二...
未完,继续阅读→关键字:
CSS3 社交 图标 css3图片超酷特效
发布时间:2013/1/11 10:16:37 阅读(7880)条评论(0)条

本文特效主要是运用了css3的动画功能,当然你的浏览器要支持css3才能看的到效果。截图如下:大概效果源代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>css3图片特效</title><style>@-webkit-keyf...
未完,继续阅读→关键字:
css3 图片 特效 2012年30个最新和实用的CSS3和jQuery教程
发布时间:2012/11/9 16:30:34 阅读(9651)条评论(0)条

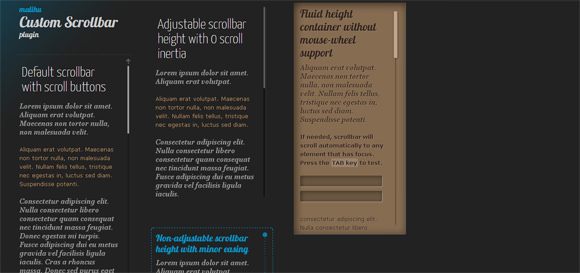
网页设计是一个最快速,不断变化和发展的行业。jQuery和CSS3已经是一个许多人喜欢的特效工具代码了。CSS3是充满了神奇的功能,其中的一些探索。jQuery是一个快速,简洁的JavaScript库,它简化了HTML文档遍历,事件处理,动画和Ajax交互网络的快速发展。在这今天的文章中,我们共享CSS3和JQuery的教程可以被用于设计自定义滚动条,全屏幕图片库,光标以下菜单,图片印章滑块,翻转图像滑块,CSS3视差效果,灯箱随着CSS3,CSS3书发电机,叠加效应,CSS3动画和许多更多。我们希望这些教程可以教你的技巧和技术,由经验丰富的网页设计师和开发人...
未完,继续阅读→关键字:
CSS3 jQuery 特效 Web前端技术:那些让人惊叹的CSS3应用演示
发布时间:2012/11/8 11:48:01 阅读(8368)条评论(0)条

正在发展中的 CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。以前很多需要编写复杂的 JavaScript 代码才能实现的效果,如今只需要简单的写几句 CSS3 代码就能实现。今天这篇文章就向大家分享14个让人惊叹的 CSS3 特性应用演示,让大家感受一下 CSS3 的魅力。Monster使用 CSS3 绘制的奇怪生物,移动你的鼠标看看会有什么效果?小心被吃了啊! Tilt ShiftCSS3 实现的文本立体效果和旋转效果,点击文字进入编辑状态,可以输入文字。 Leica这是一张相机图片?No!这是纯...
未完,继续阅读→关键字:
CSS3 特效 25 个实用的 CSS3 动画按钮/菜单教程
发布时间:2012/6/16 13:12:18 阅读(8660)条评论(0)条

随着Web技术的发展,Web标准已经得到了逐步改善,现在HTML5正逐渐成为Web开发的主导技术。本文为Web前端开发者带来了25个基于CSS3的按钮和菜单设计教程,你还可以观看演示以及下载文件源代码。基于HTML5的Web设计将成为今后的主流,你可以使用CSS按钮/菜单来代替传统上的图片按钮/菜单,在拥有漂亮效果的同时,还可以节省加载图片的时间,增强用户体验。赶紧在你的网站和应用程序中尝试一下这个新技术吧!用CSS3的动画按钮(演示 | 下载源文件)用CSS3真棒动画下载“按钮(演示 | 下载源文件) ...
未完,继续阅读→关键字:
CSS3 HTML5 按钮 菜单 教程 (Firefox 5 )开发者的那些事
发布时间:2012/1/1 12:40:41 阅读(8321)条评论(0)条

Firefox 5已经发布了,这里翻译一篇来自Mozilla Hacks上的一篇文章来跟大家分享一下Firefox 5中开发者获得的新武器,:)======CSS3 动画CSS动画(看这篇文档)提供了使用CSS来制作动画效果的能力。跟CSS移位效果一样,使用CSS动画可以非常高效平滑的展现效果(看大牛David Baron的文章),开发者拥有对keyframes有更好的控制力,从而制作出更加复杂的动画效果。需要注意的变化开发者可以把Image作为参数传递给 createImageData 来获取图片的大小数据;在后台标签中,setTimeout 和 setInterval 每秒钟只能执行一次回调函数,这符合 r...
未完,继续阅读→关键字:
Firefox 5 CSS3动画 Canvas 让IE支持CSS3圆角的方法
发布时间:2011/8/4 19:27:23 阅读(8695)条评论(0)条

如果要想在IE浏览器中实现圆角的效果,我们一般都会采用圆角图片的方式。用图片的话,基本就跟浏览器没有多大关系了,因为任何浏览器都支持这种方式。本文我们主要是讲解如果用CSS 3样式表来实现圆角效果,值得注意的是,IE6/7/8这三个IE浏览器版本都不支持CSS 3的解析,只有还不太主流的IE 9支持CSS 3和HTML 5的标准。让IE支持CSS 3的解析方法有很多种,下面介绍一种实用的让IE支持CSS 3解析的方法——IE利用VML矢量可标记语言作为画笔绘出圆角:1、下载一个压缩包,里面有一个微软的脚本文件(11KB)和一个用来测试服务器...
未完,继续阅读→关键字:
CSS圆角 支持 IE 浏览器 属性 找了一些对CSS3开发人员非常有用的工具
发布时间:2011/7/2 9:17:47 阅读(8187)条评论(0)条

一般而言,CSS是非常简单的。但是当浏览器开发商开始遵循CSS3特性,事情就变得有点复杂了。不困难,但是复杂。这主要有两个原因:第一,所有CSS3新特性(如 transition、gradient、transform 等)都不简单;第二,我们不得不使用开发商特定的扩展。 在您建设自己的CSS3的开发环境前,你最好的朋友还是CSS3生成器、开发手册、参考指南以及一些基于JavaScript的解决方案,这正好是这篇文章所要讲述的。这篇文章将列出一些真正有用的工具,它们能帮助你在当下学习和应用CSS3。这里是我们列出的对CSS3开发者有用的工具: 生成器CSS3 Please!跨浏...
未完,继续阅读→关键字:
css3 开发工具 生成器 8个非常有用的在线工具(对于Web设计和开发人员 )
发布时间:2011/2/12 9:23:39 阅读(8785)条评论(0)条

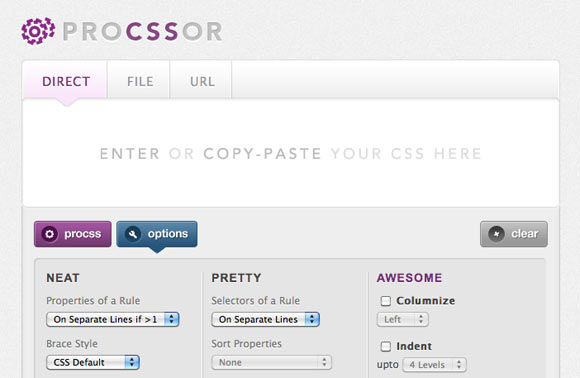
在工作中借助一些非常好用的工具可以让你专注于更重要的事情,进而提高工作效率。本文收集了一些设计和开发相关的在线工具,分享给大家,希望对你有帮助。ProCSSorProCSSor是一个很不错的CSS代码美化工具,它可以帮助你很轻松的把代码转换成很美观。jsFiddleJsFiddle有多种用途,其中一个用法就是可以在线编辑HTML, CSS 和JavaScript片段,而且代码可以分享,还可以嵌入到你的博客中等等。Frame BoxFrame Box是一个非常好用的用于在线分享线框图(wireframes)的工具。SpriteboxSpritebox是一个所见即所得的工具,帮助Web设计者迅速而...
未完,继续阅读→关键字:
在线工具 ProCSSor jsFiddle CSS3 Generator