css固定顶部不随滚动条滚动
发布时间:2012/12/1 15:33:10 阅读(10483)条评论(0)条

CSS div 层固定在网页顶部代码,固定在网页顶部的层,可以是活动的,即可以使用开关,很多微博上都有这个应用,是一个不错的用户体验。实际上细心的朋友会发现,这个顶部的工具条实则是一个平铺的背景色,CSS起到固定背景的作用,也算是一种独特的实现方法。本实例 兼容 Mozilla Opera Netscape Firefox IE6等主流浏览器效果图如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>...
未完,继续阅读→关键字:
定位 css 浏览器 兼容 微软公布Windows 8 RP版中IE10的兼容特性
发布时间:2012/6/13 10:37:38 阅读(7848)条评论(0)条

微软IE团队今天发布了一篇博客,称作为Windows 8发行预览版中重要的一个组件,IE10带来了前所未有的浏览体验,并增强了对于最新的W3C标准的支持。该团队在文章中还列出了IE10对于CSS3属性的支持情况。IE10支持的不带前缀的CSS3属性包括(注:不带前缀表明该属性已经成为W3C标准,并被Firefox、Chrome等浏览器的最新版普遍兼容): Gradients(渐变)CSS Animations(动画)CSS Transitions(过渡)CSS Transforms(变换)font-feature-settings(字体特征设置)属性Indexed Database API(索引数据库API)针对脚本动画的定时控制IE10支持...
未完,继续阅读→关键字:
Windows 8 IE CSS 兼容 HTML5 css解决ie6下不兼容position:fixed
发布时间:2011/10/6 20:31:10 阅读(7601)条评论(0)条

在IE6中是不能直接使用 position:fixed; 。需要一些 CSS Hack 来解决它。当然,IE6 的问题也不仅仅 position:fixed; 下例让 <div id=”top”>…</div> 元素固定在浏览器的底部和距离右边的20个像素: #top{ position:fixed;_position: absolute;bottom:0; right:5%; _bottom:auto; _top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle...
未完,继续阅读→关键字:
css解决ie6 fixed CSS Hack IE6左右边框断线现象
发布时间:2011/9/14 14:54:39 阅读(7825)条评论(0)条

今天在工作中碰到一个很奇怪的问题,在测试兼容性的时候,出现了在IE6下面拖动滚动条,两边边框的线会出现断开的现象,很是奇怪。查阅了网上资料终于了解明白:1.左右边框断线现象条件:容器内有两个浮动,并用CLEAR清除浮动,父元素中没有定义高度宽度。症状:在ie下拖动滚动条时最外层的border会消失, 情况如下 今天在工作中碰到一个很奇怪的问题,在测试兼容性的时候,出现了在IE6下面拖动滚动条,两边边框的线会出现断开的现象,很是奇怪。查阅了网上资料终于了解明白:1.左右边框断线现象 条件:容器内有两个浮动,并用CLEAR清...
未完,继续阅读→关键字:
ie6边框 断线 css兼容性 从父页打开模式窗体关闭模式窗体时返回值给父页页
发布时间:2011/8/30 17:23:10 阅读(7766)条评论(0)条

在一个页面打开一个新的模式窗体(showModalDialog)页面,关闭模式窗体从这个新的页面获得返回值经过测试兼容(IE6-8,FF)A.html页面<script>var url ="B.html" //你想打开的页面var value= window.showModalDialog(url, '', 'dialogheight=640px;dialogwidth=800px');alert(value);//提示你返回的值</script>这个value就是这个B.html的返回值//在B.html页面关闭该页之前应该这样赋值<script>window.returnValue ="你想返回的值" //把只赋在这里,关闭该页的时候,另...
未完,继续阅读→关键字:
js模式窗体 返回值 兼容(IE6-8 FF) [收集]CSS中各个浏览器兼容的解决方法
发布时间:2011/7/22 9:40:42 阅读(8237)条评论(0)条
![[收集]CSS中各个浏览器兼容的解决方法 [收集]CSS中各个浏览器兼容的解决方法](../images/no_pic.png)
1. CSS中几种浏览器对不同关键字的支持,可进行浏览器兼容性重复定义 !important 可被FireFox和IE7识别 * 可被IE6、IE7识别 _ 可被IE6识别 *+ 可被IE7识别 区别IE6与FF: background:orange;*background:blue; 区别IE6与IE7: background:green !important;background:blue; 区别IE7与FF: background:orange; *background:green; 区别FF,IE7,IE6: background:orange;*background:green !important;*background:blue; IE7,IE8兼容: <meta http-...
未完,继续阅读→关键字:
CSS 览器兼容浏 解决方法 js文字上下滚动+左右滚动兼容FF/IE
发布时间:2011/5/19 15:31:29 阅读(21547)条评论(2)条

我也是最近因为要做这种效果所以找了一下,很多都没有用,有的滚动一半就不滚了!以下是有用的所以收藏了,大家也可以参考一下。直接贴代码了:上下滚动<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"><HTML xmlns="http://www.w3.org/1999/xhtml"><head><TITLE>文字上下滚动</TITLE><META http-equiv=Content-Type content="text/html;charset=utf-8"><S...
未完,继续阅读→关键字:
文字特效 上下滚动 左右滚动 兼容 JS读取XML并显示各节点[兼容IE/FF/Chrome,Safari]
发布时间:2011/5/9 20:43:56 阅读(22820)条评论(1)条
![JS读取XML并显示各节点[兼容IE/FF/Chrome,Safari] JS读取XML并显示各节点[兼容IE/FF/Chrome,Safari]](../images/no_pic.png)
今天同事有需要JS显示XML!后来就做了一个效果!或许以后能用的着呢! ^_^JS读取并输出xml文件节点及属性(兼容IE,FF) !好东东发出来分享一下了!代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>JS读取X...
未完,继续阅读→关键字:
js XML 显示节点 兼容 图文左右移动/可自动向左移动/可控制左右移动(兼容iE FF)
发布时间:2011/3/19 14:07:44 阅读(8560)条评论(0)条

我在豆丁网上看了这种效果就把它COPY下来了,希望大家可以拿去参考。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>图片左右移动/可自动向左移动/可控制左右移动(兼容iE FF)</title><style>body{margin:0;...
未完,继续阅读→关键字:
图文移动 js 兼容 兼容IE/FF可控制图片左右滚动+文字上下滚动
发布时间:2011/3/17 12:04:47 阅读(9768)条评论(0)条

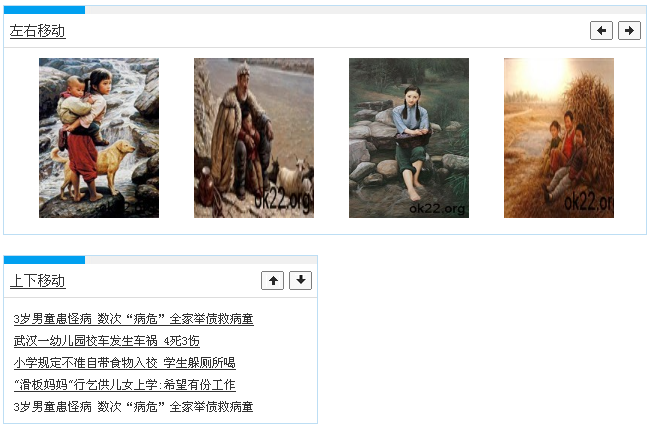
击左右/上下滚动,可以用按钮点击控制,也可以自行滚动!兼容IE/FF可控制图片左右滚动+文字上下滚动效果图如下:代码如下<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>兼容IE/FF可控制图片左右滚动+文...
未完,继续阅读→关键字:
左右滚动 上下滚动 兼容 js实现的非跨域的iframe高度自适应(完美兼容IE,FF,Opera)
发布时间:2011/3/12 16:24:51 阅读(10844)条评论(2)条

iframe的高度一直是让人头疼的问题。今天因为有个项目需要用到。再把这个问题找了一遍,但是还是发现了FF不兼容的错误(提示错误: document.frames is undefined)!在这里我把这个问题彻底解决了。希望大家可以借鉴! <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="tex...
未完,继续阅读→关键字:
iframe高度 兼容FF/IE/Opera 解决 HTML5是否已经准备好了吗?仍在W3C层层审核当中
发布时间:2010/12/15 14:35:54 阅读(8104)条评论(0)条

据CNET科技资讯网11月10日国际报道,微软最近显然有意将重心放在HTML5以及它自己的Silverlight标准上,以在跨平台的环境上提供丰富的前端体验。如此一来问题就产生了:HTML5究竟是否已经准备好了?实际上,HTML5仍然躺在W3C的层层审核当中。在最新的报道当中,更进一步提出了HTML5根本还不成熟的说法。“HTML5绝对不可能在一夜之间就成为标准,它只可能是一项长期的解决方案”,对该项标准熟稔的资深媒体人士预期,这项标准至少要到2022年,才会达到Proposed Recommendation(提案建议)的阶段。尽管如此,这项标准的进展并没...
未完,继续阅读→关键字:
html w3c兼容