快速排序的Javascript实现(Quicksort)
发布时间:2011/8/15 17:25:11 阅读(7844)条评论(0)条

日本程序员norahiko,写了一个排序算法的动画演示,非常有趣。这个周末,我就用它当做教材,好好学习了一下各种排序算法。排序算法(Sorting algorithm)是计算机科学最古老、最基本的课题之一。要想成为合格的程序员,就必须理解和掌握各种排序算法。目前,最常见的排序算法大概有七八种,其中"快速排序"(Quicksort)使用得最广泛,速度也较快。它是图灵奖得主C. A. R. Hoare(1934--)于1960时提出来的。"快速排序"的思想很简单,整个排序过程只需要三步:(1)在数据集之中,选择一个元素作为"基准"(pivot)。(...
未完,继续阅读→关键字:
js快速排序 norahiko 遍历数组 C#.net文件批量上传解决方案附下载(swfupload)2015-8-28更新
发布时间:2011/8/13 15:32:17 阅读(39679)条评论(14)条

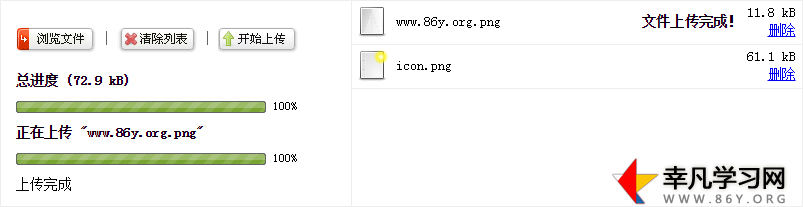
因为最近项目需要多文件同时上传所以自己在网上找了下方法。swfupload做到了,所以我把我的C#.net环境的多文件同时上传共享给大家!(本实例最大只能上传500M的数据,如需要上传更大的下面会告诉大家如何设置)功能完全支持ie和firefox浏览器!一般的WEB方式文件上传只能一个一个的进行上传,在某些应用上就显得很不人性化,客户们都希望能够1次选择很多文件,然后让系统把选择的文件全部上传。这里,就将针对这个问题提出一个比较完美的解决方案,利用的技术主要有2个:Flash和smartupload。Flash能够让客户一次选择多个文件,而smar...
未完,继续阅读→关键字:
批量上传 swfupload net Expression Blend实例中文教程(5) - 布局控件快速入门StackPanel
发布时间:2011/8/9 10:26:26 阅读(8283)条评论(0)条

上一篇,介绍了Canvas布局控件在Blend中的使用。本篇继续介绍布局控件StackPanel,ScrollViewer和Border。相对于Grid和Canvas来说,StackPanel,ScrollViewer和Border是比较简单的布局控件,实现的功能相对来说单一。首先来说说StackPanel控件。从字面意思理解,是堆栈面板的意思。堆栈内的所有内容将按照顺序进行排列,排列方式分水平排列和垂直排列两种方式。对于StackPanel的使用,主要是对控件水平或者垂直排列,使用该控件排列控件,比Grid设置表格控制要容易很多。例如,在Grid中要设置Row和Column,然后将控件放置到各个Cel...
未完,继续阅读→关键字:
Silverlight 布局 StackPanel 教程 Expression Blend实例中文教程(4) - 布局控件快速入门Canvas
发布时间:2011/8/9 10:22:31 阅读(8535)条评论(0)条

上一篇,我介绍了Silverlight控件被分为三种类型,第一类: Layout Controls(布局控件)第二类: Item Controls (项目控件)第三类: User Interaction Controls(用户交互控件) 在以上三种控件类型中,布局控件是最基础的,所以,我从布局控件开始一个快速入门介绍,根据前文所述,我们知道Silverlight标准控件中,包括以下四种布局控件:Grid控件Canvas控件 StackPanel控件Border控件经过上一篇文章的学习,我们已经对Grid有了了解, 本文将继续介绍另外一个布局控件Canvas。 Canvas布局控件,相对于其...
未完,继续阅读→关键字:
Silverlight 布局 Canvas 教程 让IE支持CSS3圆角的方法
发布时间:2011/8/4 19:27:23 阅读(8705)条评论(0)条

如果要想在IE浏览器中实现圆角的效果,我们一般都会采用圆角图片的方式。用图片的话,基本就跟浏览器没有多大关系了,因为任何浏览器都支持这种方式。本文我们主要是讲解如果用CSS 3样式表来实现圆角效果,值得注意的是,IE6/7/8这三个IE浏览器版本都不支持CSS 3的解析,只有还不太主流的IE 9支持CSS 3和HTML 5的标准。让IE支持CSS 3的解析方法有很多种,下面介绍一种实用的让IE支持CSS 3解析的方法——IE利用VML矢量可标记语言作为画笔绘出圆角:1、下载一个压缩包,里面有一个微软的脚本文件(11KB)和一个用来测试服务器...
未完,继续阅读→关键字:
CSS圆角 支持 IE 浏览器 属性 如何判断Javascript对象是否存在
发布时间:2011/8/3 14:42:51 阅读(7268)条评论(0)条

对语言的来说,Javascript语言的设计不够严谨,很多地方一不小心就会出错。(当然这只是一个弱语言并不能完成所有的动态操作如数据处理,协助而已!)个人认为!举例来说,请考虑以下情况。现在,我们要判断一个全局对象myObj是否存在,如果不存在,就对它进行声明。用自然语言描述的算法如下: if (myObj不存在){ 声明myObj; }你可能会觉得,写出这段代码很容易。但是实际上,它涉及的语法问题,远比我们想象的复杂。Juriy Zaytsev指出,判断一个Javascript对象是否存在,有超过50种写法。只有对Javascript语言的实现细节非常清楚,才可...
未完,继续阅读→关键字:
Javascript 对像 声明 我收藏的教程及工具
发布时间:2011/7/30 9:01:00 阅读(12689)条评论(0)条

教程Photoshop 视频教程http://www.86y.org/DEMO/PS教程.htmlAI视频教程http://www.86y.org/DEMO/AI教程.htmlSEO视频教程http://www.86y.org/DEMO/SEO教程.html平面综合设计视频教程 http://www.86y.org/DEMO/平面综合设计教程.htmlflashcs4视频教程http://www.86y.org/DEMO/flashcs4教程.html3dmax强化视频教程http://www.86y.org/DEMO/3dmax强化视频教程.htmlAE入门视频教程http://www.86y.org/DEMO/AE入门教程.htmlAE进阶视频教程 http://www.86y.org/DEMO/AE进阶教程.htmlAutoCAD室内设计视频教程 ...
未完,继续阅读→关键字:
3dsmax ps css 教程 游戏 支持FF/IE css自动截取字符串
发布时间:2011/7/29 9:45:37 阅读(8070)条评论(0)条

因为了最近在考虑用程序控制超长字符用...显示。但是有人说可以用CSS控制啊,我是知道CSS肯定比程序好。所以经过多次测试,FF是支持伪类:after显示的。代码如下:<style type="text/css">.div1{width:200px;font-size:12px;}.div1 span{ white-space:nowrap; text-overflow:ellipsis; /* for IE */ overflow:hidden; width:168px; display:inline; float:left; color:#f60;}html>body .div1:after{/* for FF/IE8+*/ content: "..."; color:#f60; margin-left:5px;}</s...
未完,继续阅读→关键字:
CSS截取 FF/IE 超长字符 为何PR最高的网站如此“难看”
发布时间:2011/7/26 15:24:03 阅读(6882)条评论(0)条

为何PR最高的网站如此“难看”PR,即PageRank,网页重要性的级别技术(几乎所有人都知道它)。PR取自Google的创始人Larry Page,它是Google排名运算法则(排名公式)的一部分,用来标识网页的等级/重要性。级别从1到10级,10级为满分。PR值越高说明该网页越受欢迎(越重要)。例如:一个PR值为1的网站表明这个网站不太具有流行度,而PR值为6到10则表明这个网站非常受欢迎(或者说极其重要)。 截止2008年7月26号,中国还未出现过pr值10的网站,最高的pr值为8,但也为数不多,曾经也出现过pr9的www.miibeian.gov.cn,pr下降至8以后,于...
未完,继续阅读→关键字:
PageRank w3c代码验证 设计简单 30个灵感来自大自然的国外网页设计(作品欣赏)
发布时间:2011/7/22 10:53:06 阅读(20754)条评论(0)条

在这篇文章中,我收集了30个灵感来自大自然的国外网页设计作品分享给大家。大自然是伟大的灵感来源,设计师们从大自然获得了很多的启发,设计出很多非常有创意的作品,希望这些精美的网页设计作品能带给你灵感。webericaSproutBoxGlocal VenturesLendl Allen V. TrazoEcokiBird MalaysiaAugust Yalo.fi Mint.comFeatherCodeBlue AcornTomáš PojetaCorvus Design StudioRazorbrailleosvaldas.infoGuillaume PachecoThe Design HippyPortfolio of Julius MattssonCommon Good RadioLioniteTyrrells P...
未完,继续阅读→关键字:
网页设计 大自然 灵感 weberica JavaScript 实现页面滚动图片加载(no JQ)
发布时间:2011/7/22 10:34:42 阅读(8761)条评论(0)条

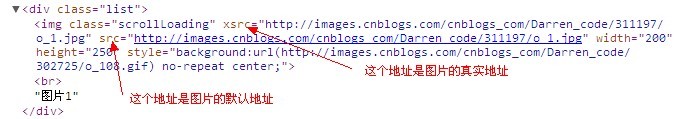
因为最近在搞网站优化这块,感觉图片延时加载技术不错,可以让用户感觉很好。页面加载不用等太长时间,节约了网站资源!为什么写这篇文章: 1.优化页面很实用的方法,技术实现不难; 2.搜索了相关内容的文章,好像都是用jQuery的方法,可是如果不用jQuery的站长难道就不能用这种方法了么; 3.做技术分享也是在让更多人帮自己测试,因为这个本人木有在项目中实际用到,都是自己琢磨的,所有如果有问题请大家指出,先谢谢了! 现在的页面大多都具有的特点 - 内容丰富,图片较多;像我们经常浏览的淘宝,京东,团购网站之类的...
未完,继续阅读→关键字:
页面滚动 图片 js 懒加载 [收集]CSS中各个浏览器兼容的解决方法
发布时间:2011/7/22 9:40:42 阅读(8169)条评论(0)条
![[收集]CSS中各个浏览器兼容的解决方法 [收集]CSS中各个浏览器兼容的解决方法](../images/no_pic.png)
1. CSS中几种浏览器对不同关键字的支持,可进行浏览器兼容性重复定义 !important 可被FireFox和IE7识别 * 可被IE6、IE7识别 _ 可被IE6识别 *+ 可被IE7识别 区别IE6与FF: background:orange;*background:blue; 区别IE6与IE7: background:green !important;background:blue; 区别IE7与FF: background:orange; *background:green; 区别FF,IE7,IE6: background:orange;*background:green !important;*background:blue; IE7,IE8兼容: <meta http-...
未完,继续阅读→关键字:
CSS 览器兼容浏 解决方法