一、概述:
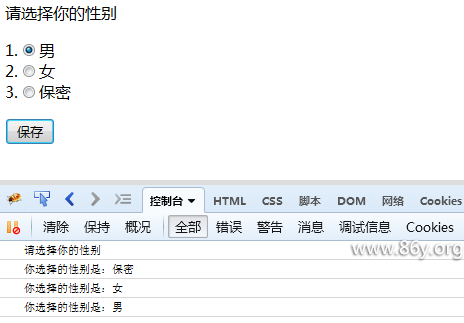
做前端经常要写一些常用的JS事件,如:获取radio选中的值,判断有没有选中,等等,说难不难,只是需要查阅即可。本篇【JQuery判断radio是否选中并且获取选中值】也是讲述一些快速容易记住的方法给大家。演示效果如下:

二、源代码及环境:
1、引用Jq库 :http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js
2、html源代码如下:
<p>请选择你的性别</p>
<p>
<label>1.<input type="radio" name="sex" value="男" />男</label><br />
<label>2.<input type="radio" name="sex" value="女" />女</label><br />
<label>3.<input type="radio" name="sex" value="保密" />保密</label></p>
基于以上html我们可如何获取radio选中的值,并判断有没有选中
3、jq实现方法:
//方法1:先获取radio的值再判断是不是为null
var val=$('input:radio[name="sex"]:checked').val();
if(val==null){
console.log("请选择你的性别");
}
else
{
console.log("你选择的性别是:"+val);
}
//方法2:直接用is(":checked")判断有没有选中的radio,感觉比方法一还要麻烦一点多了一步
var boolCheck=$('input:radio[name="sex"]').is(":checked");
if(boolCheck){
console.log("请选择你的性别");
}
else
{
console.log("你选择的性别是:"+$('input:radio[name="sex"]:checked').val());
}
完整代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>判断radio是否选中并且获取选中值-幸凡学习网</title>
</head>
<body>
<p>请选择你的性别</p>
<p>
<label>1.<input type="radio" name="sex" value="男" />男</label><br />
<label>2.<input type="radio" name="sex" value="女" />女</label><br />
<label>3.<input type="radio" name="sex" value="保密" />保密</label></p>
<button id="submit">保存</button>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#submit").click(function(){
var val=$('input:radio[name="sex"]:checked').val();
if(val==null){
console.log("请选择你的性别");
}
else
{
console.log("你选择的性别是:"+val);
}
});
});
</script>
</body>
</html>
三、结语:
以上主要使用jq的选择器功能,比较快捷方便,如有什么更好的建议与方法可以给我留言。
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)