avaScript的event对象中
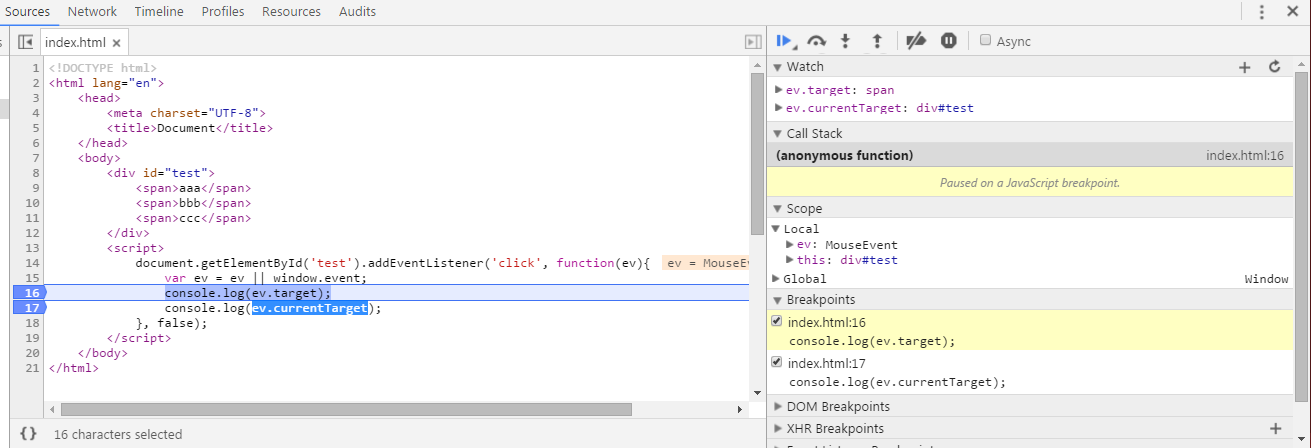
event.target指代的是:触发事件的元素
event.currentTarget指代的是:事件绑定的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="test">
<span>aaa</span>
<span>bbb</span>
<span>ccc</span>
</div>
<script>
document.getElementById('test').addEventListener('click', function(ev){
var ev = ev || window.event;
console.log(ev.target);
console.log(ev.currentTarget);
}, false);
</script>
</body>
</html>

大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)