
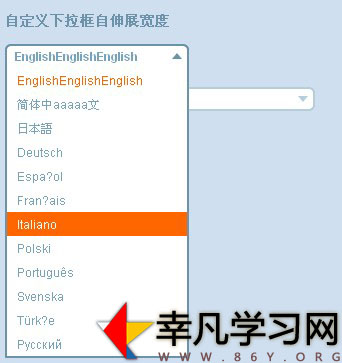
本实例中select不需要设置宽度,美化后的select会根据你select的宽度而改变。使用比较方便!效果图如下:代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Select自定义Select自伸展宽度</title><style...
未完,继续阅读→关键字:
select美化 自伸展宽度 js