网页外链用了 target=_blank,要注意了
发布时间:2020/3/21 10:17:58 阅读(5423)条评论(0)条

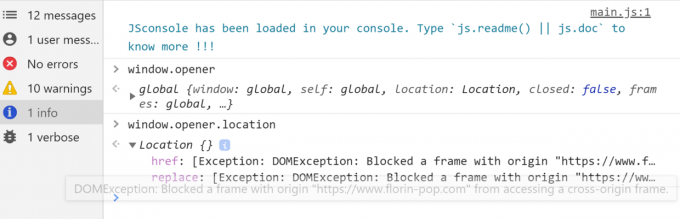
今天给大家分享一个 Web 知识点。如果你有过一段时间的 Web 开发经验,可能已经知道了。不过对于刚接触的新手来说,还是有必要了解一下的。我们知道,网页里的a标签默认在当前窗口跳转链接地址,如果需要在新窗口打开,需要给 a 标签添加一个target="_blank"属性。<a href="http://86y.org/" target="_blank">幸凡学习网</a>顺便提下一个有意思的现象,很早之前我就发现,国外网站倾向于在当前页跳转,而国内网站喜欢打开新窗口。不信你们可以去验证下。我不知道这是交互设计上...
未完,继续阅读→关键字:
技巧 外链 安全 html页面内容的收缩和展开效果 px / rem 默认显示两行或更多
发布时间:2018/9/26 10:40:08 阅读(10743)条评论(0)条

一、概述:html页面内容的收缩和展开效果, 默认显示两行内容,点击进看全文,显示全部。(效果如下图:)二、源代码如下:<!DOCTYPE html><html><head><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta http-equiv="content-type" content="text/html;charset=utf-8"><title>px / rem 默认显示两行内容 点击进看全文 显示全部</title> <script src="http://code.jquery.com/jquery-2.1.1.min.js">...
未完,继续阅读→关键字:
jq 技巧 程序员都在用的电脑小技巧,看看你会几个
发布时间:2018/8/14 11:38:03 阅读(7124)条评论(0)条

现在加班已经是常态了,程序员加班更甚,但是对于其他行业来说,有些工作其实是可以通过一些小技巧来提高工作效率的,如果你经常因为电脑操作的问题耽误工作效率,这篇文章可以让让你少加班一小时。如果你每天按时准点的下班,那么这篇文章或许可以让你多刷一会抖音,多和旁边的美女同事说几句话。当然还有一个最重要的前提就是你用的电脑室windows的,如果是用苹果的,可以等明天一、文件误删如何恢复?经常遇到不小心误删的情况,而且还是彻底删除,咋办啊?不需要任何工具,简单三步走,你就能找回你删掉并清空回收站的东西。1、单击&l...
未完,继续阅读→关键字:
电脑 技巧 css3 伪元素模拟单、复选框特效 之 如何更容易的选中
发布时间:2017/6/16 14:48:37 阅读(8661)条评论(0)条

一、概述:本来Css3模拟单、复选框是挺容易的,问题不是在这个上面,而是如何更容易的选中。而不仅仅是那个单、复选框的区域。所以本实例是整行都可以选中。本实例采用纯Css3配合来完成的,并不需要js,相反以前做的部分还是用JS事件去做这个效果,发现真的很LOW。随着html5越来越普及,估计以后代码都会越来越精简了!效果如下图所示:二、实现及代码:1、因为只要点击input区域就可以选中或取消,所以我就围绕input来做动作,只要input足够大能点击的到就行了,但是又要能看到其它的内容,本来都是用label模拟的效果,所以input是无法被我们...
未完,继续阅读→关键字:
css3 伪元素 技巧 12个JavaScript技巧
发布时间:2016/5/9 16:56:55 阅读(5701)条评论(0)条

在这篇文章中将给大家分享12个有关于JavaScript的小技巧。这些小技巧可能在你的实际工作中或许能帮助你解决一些问题。使用!!操作符转换布尔值有时候我们需要对一个变量查检其是否存在或者检查值是否有一个有效值,如果存在就返回true值。为了做这样的验证,我们可以使用!!操作符来实现是非常的方便与简单。对于变量可以使用!!variable做检测,只要变量的值为:0、null、" "、undefined或者NaN都将返回的是false,反之返回的是true。比如下面的示例:function Account(cash) {this.cash = cash;this.hasMoney = !!cash;}var account ...
未完,继续阅读→关键字:
js 技巧 Newtonsoft.Json高级用法
发布时间:2015/7/1 16:34:14 阅读(7478)条评论(0)条

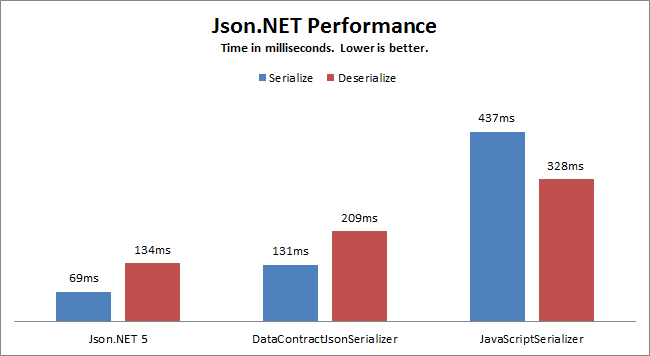
手机端应用讲究速度快,体验好。刚好手头上的一个项目服务端接口有性能问题,需要进行优化。在接口多次修改中,实体添加了很多字段用于中间计算或者存储,然后最终用Newtonsoft.Json进行序列化返回数据,经过分析一个简单的列表接口每一行数据返回了16个字段,但是手机APP端只用到了其中7个字段,剩余9个字段的数据全部都是多余的,如果接口返回数据为40K大小,也就是说大约20K的数据为无效数据,3G网络下20K下载差不多需要1s,不返回无效数据至少可以节约1s的时间,大大提高用户体验。本篇将为大家介绍Newtonsoft.Json的一些高级用...
未完,继续阅读→关键字:
.net json 技巧 前端人员必看CSS命名规范
发布时间:2015/5/19 14:55:28 阅读(10143)条评论(0)条

作为前端的设计人员,对于CSS的接触,就像吃饭一样。所以CSS命名规范 命名是 前端人员必看的。文章整理了Web前端开发中的各种CSS规范,包括文件规范、注释规范、命名规范、书写规范、测试规范等。一、文件规范1、文件均归档至约定的目录中。具体要求通过豆瓣的CSS规范进行讲解:所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:基本样式库 /css/core通用UI元素样式库 /css/libJS组件相关样式库 /css/ui业务类的CSS是指和具体产品相关的文件,放在如下目录中:读书 /css/book/电影 /css/movie/音乐 /css/music/社区 ...
未完,继续阅读→关键字:
css 命名 技巧 CSS3的background-size优化Sprites图显示实例
发布时间:2015/5/16 11:05:42 阅读(7433)条评论(0)条

本篇主要是讲css3如何使用background-size与sprites同时使用技巧。运行查看效果时别忘了用支持CSS3 的浏览器查看.ie9+,chrome,firefox,...一、background-size使用方法 可以创建一张Sprites图,这张图既有普通分辨率图像,又有高分辨率下的图像?你可以,但你还是要面对,你的用户在一个较慢的带宽下下载一个大图的烦恼。你也要同时面对IE9以下的浏览器不支持background-size的麻烦问题。你最好还是分别为高分辨率和普通分辨率创建不同的两张Sprites图。这个时候又有不同的声音了,这不是增加工作量吗?但这真的不是,在我的工...
未完,继续阅读→关键字:
css3 sprite 技巧 PNG的使用技巧分享
发布时间:2013/6/1 16:06:05 阅读(7101)条评论(0)条

Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,我们在前端开发中经常 看到它,但是,你真的了解Png么,Png到底有多少种格式,有哪些特点,PC端中常用的Png格 式是哪些,手机端最合适的Png格式是什么呢?如果你对 这些问题有疑问,那么很开心的告诉你,这里有你需要的答案(*^__^*) 嘻嘻……这篇文章本来是上上周要发的,后来家里有事情,回老家了,这周才回到深圳,推迟到今天才发~不多说了,看文章~~目录:Png的格式和透明度 | [Png 不透明]格式 | Png24实际为不透明图片 | [Png 索引透明]格式 | [png8 索引...
未完,继续阅读→关键字:
png 移动设备 2013 年的 最新的SEO 技巧
发布时间:2013/1/28 15:58:10 阅读(9021)条评论(1)条

2012 一直为搜索引擎优化行业动荡不安的一年。谷歌发布算法更新,包括精确匹配域 (EMD) 更新的次数、 13 熊猫更新,对实际搜索结果页、 非自然链接警告通过 Google 网站管理员工具、 知识图和列表的更改将亮起。如果过去是轨迹的任何迹象,业界将继续变化和发展,并将通过多样化和整体的角度对 SEO 维持有效的运动。2013 年,我认为应该是每个人的雷达上,这里是我顶的 SEO 技巧:谷歌 + 社区它不是秘密,谷歌使用 Google + 中搜集到的数据返回更多的社会影响搜索结果。谷歌的最新努力是为 Google +,并允许用户创建和加入社区共同利益...
未完,继续阅读→关键字:
seo 技巧 每一个设计师都应该知道的25个最佳CSS网页设计指南
发布时间:2012/11/12 9:23:13 阅读(8981)条评论(0)条

此目录将帮助设计师分享他们的创意技巧,使来自世界各地的游客到他们的网站。这些目录是非常有用的Web和图形设计人员,Web开发,标志设计,Flash设计师。这些目录清单帮助设计师得到的颜色组合的想法,新的设计趋势。通过把一些精力和创意,网页设计师会得到一个很好的设计。在这里,我列出了25个最佳CSS网页设计展示目录列表每一个设计师都应该知道的。1. Webcreme2. Awwwards3. CSS Design Awards4. Best Web Gallery5. Unmatched Style6. The Design Inspiration7. Css-Showcase8. Css Cake9. CSS Winner10. Moluv11. 101 Best...
未完,继续阅读→关键字:
css 网页设计 技巧 Javascript中最常用的55个经典技巧
发布时间:2011/8/20 14:39:52 阅读(8590)条评论(0)条

1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键<table border oncontextmenu=return(false)><td>no</table> 可用于Table2. <body onselectstart="return false"> 取消选取、防止复制3. onpaste="return false" 不准粘贴4. oncopy="return false;" oncut="return false;" 防止复制5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标6. <link rel="Boo...
未完,继续阅读→关键字:
屏蔽鼠标右键 经典技巧 取消选取 防止复制