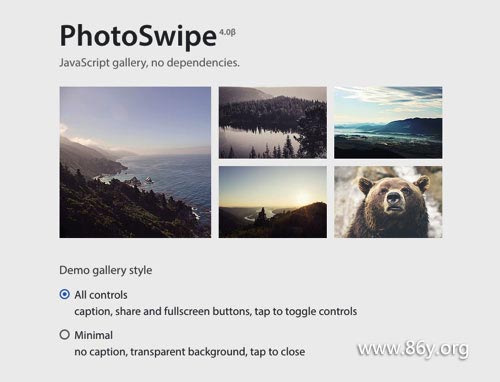
PhotoSwipe部分安卓手机长按图片不弹出菜单问题
发布时间:2019/1/2 17:15:45 阅读(8091)条评论(0)条

在使用PhotoSwipe时,在IOS设备上图片放大能够弹出微信的保存图片的菜单,而安卓上却没有微信的保存图片的菜单。PhotoSwipe部分安卓手机长按图片不弹出菜单问题 特此记录一下 在photoswipe.js里找到如下代码_onDragStart = function(e)然后定位到内部的if (_preventDefaultEventBehaviour(e, true))找到如上代码位置编辑成如下保存即可if (_preventDefaultEventBehaviour(e, true)) { var isAndroid = /android/gi.test(navigator.userAgent); isAndroid || e.preventDefault();}
未完,继续阅读→关键字:
PhotoSwipe 微信 安卓 小程序之 保存canvas生成商品图片附加小程序二维码 分享到朋友圈
发布时间:2018/6/8 14:25:30 阅读(13463)条评论(0)条

一、概述:看了很多小程序的canvas,很多人在骂街,跟浏览器的操作实在相差太多,API极少。所以有些功能基本上没办法实现。但是基本的还是可以的。比如我要实现 生成商品图片(包含产品的:标题,价格,图片,小程序商品详情的二维码等)点击生成后的canvas保存到手机。虽然效果实现了,但是走了不少弯路。所以有必要在此纪念一下。需要用到的生成二维码组件(可自行下载添加到小程序根目录utils里):https://github.com/demi520/wxapp-qrcode/blob/master/utils/qrcode.js以上二维码组件默认是有空白边的的,如果不需要空白区域,也可以修改...
未完,继续阅读→关键字:
小程序 canvas canvas跨域绘制图片报错解决方案
发布时间:2018/4/4 16:37:42 阅读(9897)条评论(0)条

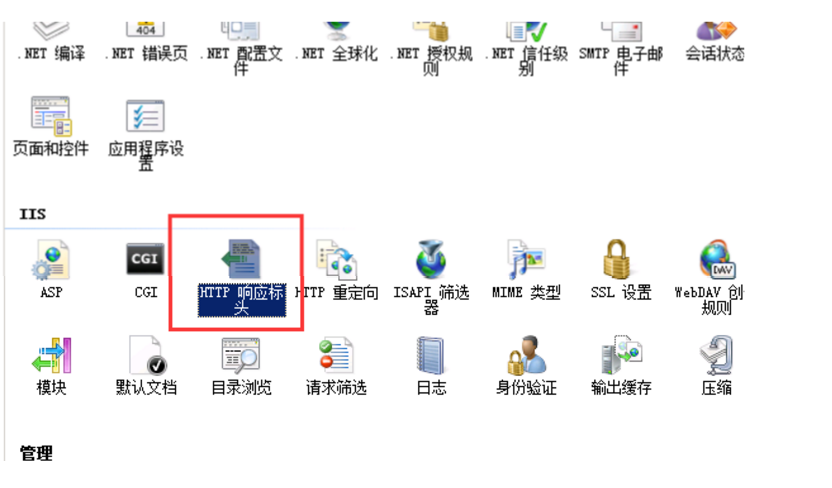
概述:canvas绘制图片,由于浏览器的安全考虑,如果在使用canvas绘图的过程中,使用到了外域的图片资源,那么在toDataURL()时会抛出安全异常:Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.解决方案第一步:访问的服务器允许,资源跨域使用,也就是说设置了CORS跨域配置,Access-Control-Allow-Origin打开IIS,找到“HTTP响应标头”点进去,在右侧可以看到添加,然后添加如下标头即可Access-Control-Allow-Origin:* 第二...
未完,继续阅读→关键字:
canvas 跨域 绘制 小程序 swiper 图片高度自适应+预览图片
发布时间:2017/12/5 11:34:13 阅读(19039)条评论(0)条

一、概述:在开发小程序的项目中,经常会用到swiper这个轮播组件,但是使用的时候会有一个问题,swiper系统会默认一个高度而且是px为单位的,如下:swiper { display:block; height:150px;}这些参数可以用其它样式覆盖,但是图片不可能固定高度。image的高度是无法用px固定单位,一般是宽固定 rpx,mode="widthFix" 高度自适应。下面就开始介绍如何用图片在swiper自适应高度,而不会被遮住。实际效果图如下:二、实现过程:1、小程序布局页面wxml<view class="container"> <swiper bindchange=&quo...
未完,继续阅读→关键字:
小程序 swiper 图片 解决photoswipe插件 url 参数&gid=null
发布时间:2017/8/29 17:07:24 阅读(9665)条评论(0)条

一、概述:photoswipe.js 插件 点击图片展示时 &gid=null 怎么回事,为什么报这个null,展示还是可以用的,但是发现为null后没刷新是没办法自动展示的。在网上没找着这个问题,但是还是被发现了。photoswipe.js是一款非常棒的图片预览插件,支持手机、PC端。非常好用,自定义非常好,但是需要一定的JS功底才能做出自己要实现的效果。因为我要在使用swiper 焦点图切换的基础上使用图片预览特效,所以我的html代码如下:<div id="demo-test-gallery" class="demo-gallery swiper-container"> <div cl...
未完,继续阅读→关键字:
插件 图片展示 js ASP.NET Ueditor上传图片添加水印教程
发布时间:2016/8/22 15:11:42 阅读(7053)条评论(0)条

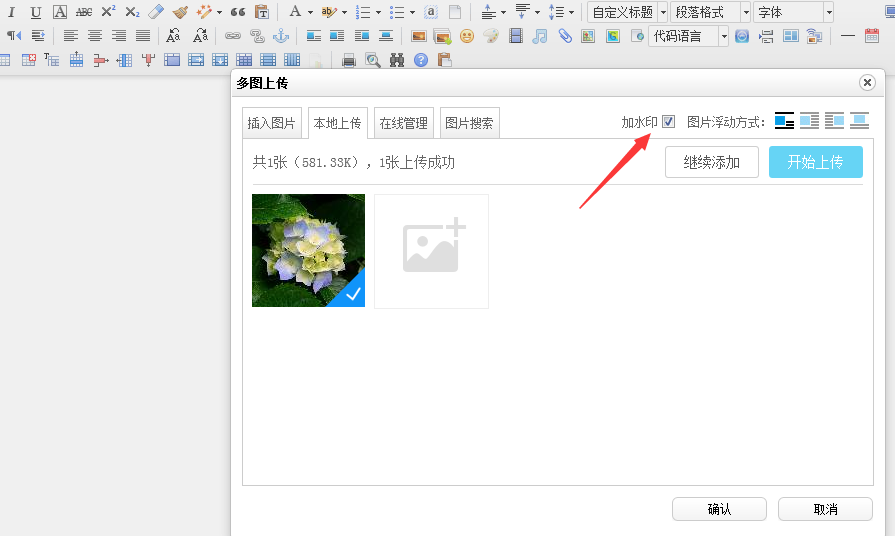
首先来一张我们想要的功能界面,如果发觉这种效果不是你想要的,后面的内容就不用看了。准备 从官网下载的Ueditor压缩包,我下载的是ueditor1_4_3-utf8-net 这个版本,下面的介绍是对这个版本而言的。修改界面先找到我们要添加"加水印[checkbox]"的地方 由此可以知道,我们应该到image.html 这个文件去修改我们的html代码,在 image.html文件的第36行开始添加几行html代码,如下图: 刷新界面,单击多图上传>本地上传,界面就变成这样了: 寻找可行的办法打开FireBug,选中控制台,我们...
未完,继续阅读→关键字:
net 编辑器 水印 教程 css图片文字水平垂距中
发布时间:2016/3/17 22:16:22 阅读(6633)条评论(0)条

一、本文概述想必大家在做效果的时候经常会碰到文字会垂直距中的效果,单行、多行混合的情况,单行距中已无问题,height,line-height又或者padding:上下相同即可。在网上搜索到不少资料,本人实践后的经验是父级标签属性:display:table-cell;vertical-align:middle;距中标签元素:vertical-align:middle;display: inline-block;使用以上两个技巧即可以使得标签内的文字或图片垂直距中。当然这些使用的同时会有些属性会干扰到垂直距中,如:position中的absolute,fix(定位),和flaot中的left,right(浮动)如果还有其它属性请通知我!...
未完,继续阅读→关键字:
css 图片 文字 距中 jq多图片展示局部放大特效
发布时间:2015/11/4 20:59:37 阅读(8451)条评论(0)条

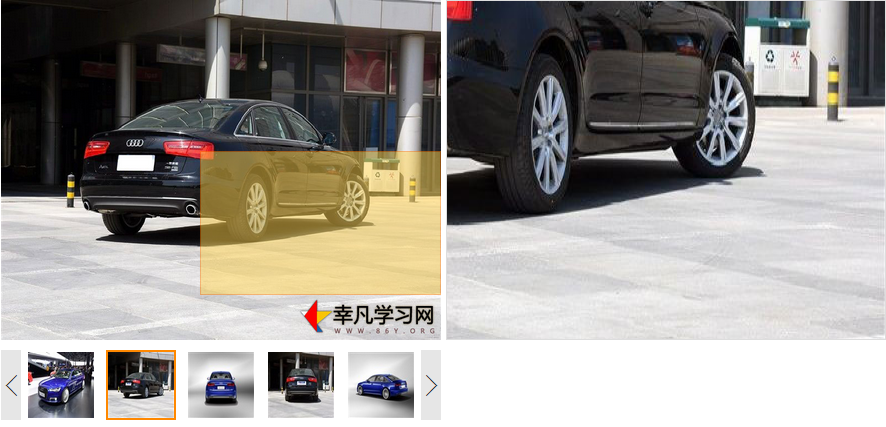
1、开篇:本实例主要是结合了小图片左右滚动和一个图片放大的特效。想偷懒的偷去用,也可以根据需求完善成你自己想的的效果。(文章底部附源文件下载)2、效果如下图所示3、Html源代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />...
未完,继续阅读→关键字:
jq 图片 放大,滚动 js动态获取图片长宽尺寸(通用性好,兼容所有浏览器)
发布时间:2015/9/30 16:50:08 阅读(7517)条评论(0)条

lightbox类效果为了让图片居中显示而使用预加载,需要等待完全加载完毕才能显示,体验不佳(如filick相册的全屏效果)。javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。这是大部分人使用预加载获取图片大小的例子:var imgLoad = function (url, callback) {var img = new Image();img.src = url;if (img.complete) {callback(img.width, img.height);} else {img.onload = function () {callback(img.width, img.height);img.onload = null;};};};可以看到上面必须等待图片加载完...
未完,继续阅读→关键字:
js 图片 尺寸 插件 jq+ashx图片单点上传支持一个页面多次调用
发布时间:2015/7/2 20:17:14 阅读(7955)条评论(0)条

本人一直在前端做效果切图,趁着晚上有空写点笔记记录下。效果就是AJAX上传图片不错的效果,最大的特点是支持多个同时在页面中调用。(底部附源代码下载)效果如下图:本代码使用说明:1、支持水印,可以启用图片或文字(可以传参数?iswater=1);2、支持是否生成缩略图,并且要指定高宽大小(可作为参数传递?width=*&height=*);3、上传文件类型及文件大小限止大小;(需要在ashx文件中设置)。前端代码如下:(uploadimg.html)<%@ Page Language="C#" AutoEventWireup="true" CodeFile="uploadimg.aspx.cs&...
未完,继续阅读→关键字:
ajax 图片 上传 net 手机版 js图片浏览插件(附源代码下载)
发布时间:2015/5/20 20:33:39 阅读(14538)条评论(0)条

在新的手机项目中有要求对多张图片进行浏览,所以本人也是在网上找了很多都没有找到合适的代码,后来在某网站上找了一个改成了自己的比较好用,而且没有某网站那样调用JSON,这样感觉就通用,而且很方便,可以对多个区域进行调用即。底部附源代码下载一、效果图下图所示:放大浏览图内容 主要div 源代码如下:<!-- 放大浏览图开始 --><div class="m-dt" id="Jslider"> <div class="swipe-wrap" id="Jslider-wrap"> <div class="swipe-con"><...
未完,继续阅读→关键字:
js 手机 插件 图片 下载 Nivo Slider-超好用的jQuery图片轮播插件
发布时间:2014/7/29 16:58:35 阅读(9500)条评论(0)条

今天在博客园发现一JQ的图片轮播插件,学习了一下,非常好用,使用起来也超级简单。(底部附下载地址)特色如下:✓ 16个独特的过渡效果✓ 简洁和有效的标记✓ 加载参数设置✓ 内置方向和导航控制✓ 压缩版本大小只有12KB✓ 支持链接图像✓ 支持 HTML 标题✓ 3套精美光滑的主题✓ 在MIT许可下免费使用✓ 支持响应式设计浏览器兼容情况✓ Internet Explorer v7+✓ Firefox v3+✓ Google Chrome v4✓ Safari v4✓ Opera v10.5调用方法:1、在页面he...
未完,继续阅读→关键字:
jq 插件 图片 轮播