用于打印的页面设计的CSS
发布时间:2011/7/2 9:25:22 阅读(7723)条评论(2)条

在网站的一些应用中需要提供用户直接打印页面的功能,最明显的就是电子优惠券,商家根据网站提供的模板输入内容,然后生成优惠券页面,用户打印这个页面即是优惠券。当然最优的做法是根据这个页面生成一个图片文件,用户下载这个图片再去打印,打印的效果就不会受浏览器的设置而受影响打印出来的效果。但如果由于一些原因,为了快速或者节约成本,不去将页面存为图片文件的操作,那么就只有直接将HTML页面直接打印下来,这样就需要在对页面的设计中有一些额外的要求,这里提出两个地方需要注意:1.对style标签的属性设置:《style typ...
未完,继续阅读→关键字:
media 打印 HTML 找了一些对CSS3开发人员非常有用的工具
发布时间:2011/7/2 9:17:47 阅读(8194)条评论(0)条

一般而言,CSS是非常简单的。但是当浏览器开发商开始遵循CSS3特性,事情就变得有点复杂了。不困难,但是复杂。这主要有两个原因:第一,所有CSS3新特性(如 transition、gradient、transform 等)都不简单;第二,我们不得不使用开发商特定的扩展。 在您建设自己的CSS3的开发环境前,你最好的朋友还是CSS3生成器、开发手册、参考指南以及一些基于JavaScript的解决方案,这正好是这篇文章所要讲述的。这篇文章将列出一些真正有用的工具,它们能帮助你在当下学习和应用CSS3。这里是我们列出的对CSS3开发者有用的工具: 生成器CSS3 Please!跨浏...
未完,继续阅读→关键字:
css3 开发工具 生成器 js给C#控件赋值
发布时间:2011/7/1 8:47:20 阅读(23321)条评论(1)条

前台代码<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <title>无标题页</title> <script type="text/javascript"&g...
未完,继续阅读→关键字:
js 控制 赋值 JS读取XML并显示各节点[兼容IE/FF/Chrome,Safari]
发布时间:2011/5/9 20:43:56 阅读(22768)条评论(1)条
![JS读取XML并显示各节点[兼容IE/FF/Chrome,Safari] JS读取XML并显示各节点[兼容IE/FF/Chrome,Safari]](../images/no_pic.png)
今天同事有需要JS显示XML!后来就做了一个效果!或许以后能用的着呢! ^_^JS读取并输出xml文件节点及属性(兼容IE,FF) !好东东发出来分享一下了!代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>JS读取X...
未完,继续阅读→关键字:
js XML 显示节点 兼容 kindeditor/ckeditor编辑器加+图片自动上传成功
发布时间:2011/4/2 16:59:39 阅读(33137)条评论(13)条

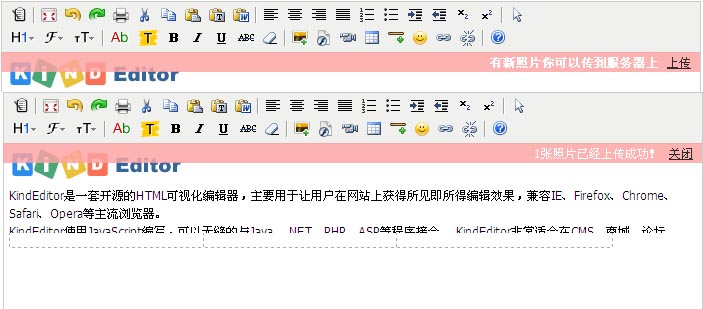
编辑器加+图片自动上传并且更新编辑器图片的URL成功完例!(此实例功能是偷懒的程序———就是复制网络文章只要有不是本站的图片就会显示【上传】按钮,你点击【上传】后程序会自动帮你把图片存到你的服务器上) kindeditor/ckeditor+C#+AJAX完成的!现在还没有实用。试验成功!在IIS中虚拟upload站点(注意本实例不是主目录)。然后选择你已经解压好的目录。在IIS中运行ckeditor.aspx文件。(就可以开始复制网络的图文混版文章了)你可以把一切可以复制的网络图片都可以自动上传到你的上传目录,而且上传完后文章内...
未完,继续阅读→关键字:
编辑器 kindeditor ckeditor 自动上传 ckeditor编辑器+finder配置上传功能
发布时间:2011/3/27 21:49:59 阅读(20437)条评论(0)条

一、官方Download1、CKEditor :点击CKEditor.NET标题下的“Download zip”按钮此处使用当前最新版本“CKEditor.NET 3.5.2, released on 7 March 2011”2、CKFinder :点击Asp.net标签下的“Download zip”或者“Download tar.gz”按钮(PS:两个按钮下载的内容一样,说明)此处使用当前最新版本“version: 2.0.2, updated 03.03.2011”——CKEditor是新一代的FCKEditor,很明显的不同点是CKEditor中文件上传功能独立出来了,需要配合使用CKFinder才能实现。二、具体...
未完,继续阅读→关键字:
ckeditor finder 上传功能 如何用Flash与ASP.NET(C#)交互通信
发布时间:2011/3/22 9:19:33 阅读(9257)条评论(0)条

本人在做视频时发现视频只能通过传递真实的文件名才能播放。所以想加密码来播放这个视频。就找了一些资料来学习。以下是我在网上找的资料。但是不错。对我的帮助很大。所以把它写下来!在这首页新闻发布,会涉及到一些Flash与aspx文件之间接收和发送变量的基本原理。是动态Flash的基础。一、数据从ASP.NET到Flash1、首先是在"图层1"(命名为"框架")上打好首页的新闻公布的框,这个是Flash的基础,我就不展开了,只要是框的样子便可。2、然后,新建"图层2"(命名为"变量框")添加两个用来显示内容的...
未完,继续阅读→关键字:
Flash 交互通信 视频 数据库 8个非常有用的在线工具(对于Web设计和开发人员 )
发布时间:2011/2/12 9:23:39 阅读(8798)条评论(0)条

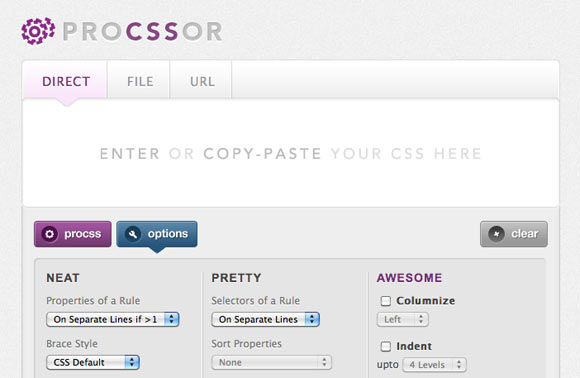
在工作中借助一些非常好用的工具可以让你专注于更重要的事情,进而提高工作效率。本文收集了一些设计和开发相关的在线工具,分享给大家,希望对你有帮助。ProCSSorProCSSor是一个很不错的CSS代码美化工具,它可以帮助你很轻松的把代码转换成很美观。jsFiddleJsFiddle有多种用途,其中一个用法就是可以在线编辑HTML, CSS 和JavaScript片段,而且代码可以分享,还可以嵌入到你的博客中等等。Frame BoxFrame Box是一个非常好用的用于在线分享线框图(wireframes)的工具。SpriteboxSpritebox是一个所见即所得的工具,帮助Web设计者迅速而...
未完,继续阅读→关键字:
在线工具 ProCSSor jsFiddle CSS3 Generator 垂直居中及容器内图片垂直居中的CSS解决方法
发布时间:2010/12/22 12:05:24 阅读(10324)条评论(0)条

Div与CSS布局,最让人头疼的就是容器内的东西如何垂直居中的问题,我在做站时也遇到,查了一下资料,总结出以下居中办法,兼容IE与及 Firefox!方法一<style type="text/css"><!-- * {margin:0;padding:0}div { width:500px; height:500px; border:1px solid #666; overflow:hidden; position:relative; display:table-cell; text-align:center; vertical-align:middle}div p { position:static; +position:absolute; top:50% }img { position:static; +position:relative; top:-50%;lef...
未完,继续阅读→关键字:
css 图片 距中 HTML5是否已经准备好了吗?仍在W3C层层审核当中
发布时间:2010/12/15 14:35:54 阅读(8048)条评论(0)条

据CNET科技资讯网11月10日国际报道,微软最近显然有意将重心放在HTML5以及它自己的Silverlight标准上,以在跨平台的环境上提供丰富的前端体验。如此一来问题就产生了:HTML5究竟是否已经准备好了?实际上,HTML5仍然躺在W3C的层层审核当中。在最新的报道当中,更进一步提出了HTML5根本还不成熟的说法。“HTML5绝对不可能在一夜之间就成为标准,它只可能是一项长期的解决方案”,对该项标准熟稔的资深媒体人士预期,这项标准至少要到2022年,才会达到Proposed Recommendation(提案建议)的阶段。尽管如此,这项标准的进展并没...
未完,继续阅读→关键字:
html w3c兼容 DIV+CSS布局的好处和意义
发布时间:2010/12/9 10:28:33 阅读(7841)条评论(0)条

业界越来越关注DIV+CSS的标准化设计,大到各大门户网站,小到不计其数的个人网站,在Div+CSS标准化的影响下,网页设计人员已经把这一要求作为行业标准。那么什么是Div+CSS标准?Div+CSS的标准化设计到底有什么好处?Div 全称 division 意为“区分”使用 DIV 的方法跟使用其他 tag 的方法一样。如果单独使用 DIV 而不加任何 CSS, 那么它在网页中的效果和使用 <P></P> 是一样的。DIV本身就是容器性质的,你不但可以内嵌table还可以内嵌文本和其它的HTML代码CSS是CascADIng style Sheets的简称,中文译作&ldq...
未完,继续阅读→关键字:
div css 布局 好处 意义