
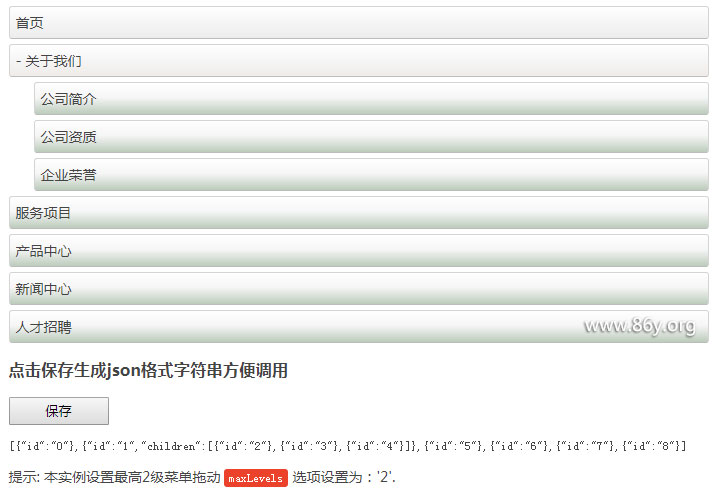
一、概述:最近在做自定义模块这类的功能,导航菜单需要自定义,也就是二级与一级菜单可以相互拖动。为什么说nestedSortable.js使用起来方便,因为他这个比其它的插件更要人性化,而不是一味的为拖动而已,而且保留有拖动后的菜单只是隐藏,再配合另外一个很好的API函数:isAllowed: function (placeholder, placeholderParent, currentItem) ,判断是否允许移动,return false则取消拖动显示隐藏的拖动菜单,return true则执行拖动隐藏的拖动菜单。有点小不爽的就是使用了很多JS插件1、jquery.min.1.11.0.js http://code.jquery.com...
未完,继续阅读→关键字:
jq菜单拖动插件