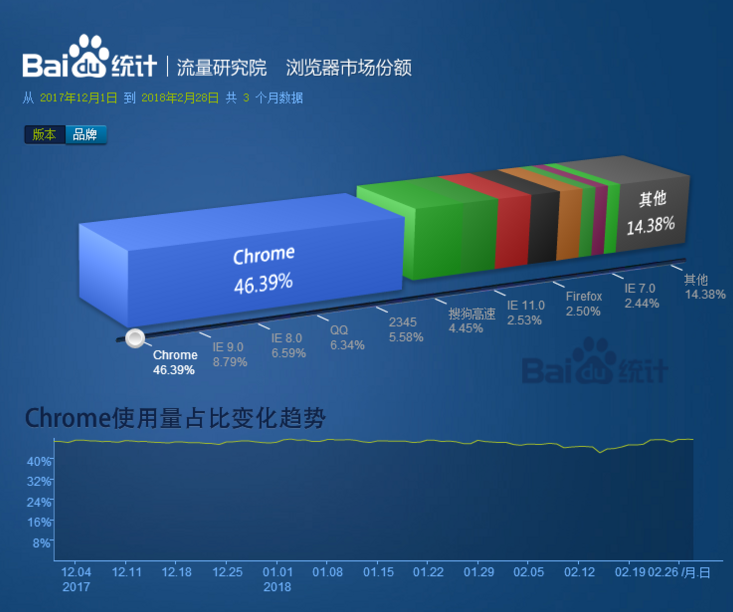
一、浏览器市场份额

本报告数据,来源于百度统计所覆盖的超过150万的站点,而不是baidu.com的流量数据。
二、浏览器内核
浏览器内核可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
2.1 渲染引擎
渲染引擎负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。
2.2 JS 引擎
JS 引擎则是解析 Javascript 语言,执行 javascript 语言来实现网页的动态效果。
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。
三、主流浏览器内核
常见的浏览器内核可以分为四种:Trident,Gecko,Webkit,Chromium/Bink。内核看着陌生,那么转换为相对应的浏览器:IE,Mozilla FireFox,Safari,Chrome 是不是立马就觉得熟悉了。
四、Trident ([‘traɪd(ə)nt])
说起 Trident,很多人都会感到陌生,但提起IE(Internet Explorer)则无人不知无人不晓,由于其被包含在全世界使用率最高的操作系统 Windows 中,得到了极高的市场占有率,从而使得 Trident 内核(也被称为 IE 内核)长期一家独大。
但是由于微软长时间没有更新 Trident 内核,则导致了两个后果:一是 Trident 内核曾经几乎与 W3C 标准脱节(2005年),二是 Trident 内核的大量 Bug 等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为 IE 浏览器不安全的观点,也有很多用户转向了其他浏览器。
4.1 Trident 内核常见浏览器
(1)IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0);
(2)猎豹安全浏览器:1.0-4.2版本为Trident+Webkit,4.3版本为Trident+Blink;
(3)360安全浏览器 :1.0-5.0为Trident,6.0为Trident+Webkit,7.0为Trident+Blink;
(4)360极速浏览器:7.5之前为Trident+Webkit,7.5为Trident+Blink;
(5)傲游浏览器 :傲游1.x、2.x为IE内核,3.x为IE与Webkit双核;
(6)搜狗高速浏览器:1.x为Trident,2.0及以后版本为Trident+Webkit;
4.2 兼容模式
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 “兼容模式”。
4.3 EdgeHTML 内核
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
五、Gecko ([‘gekəʊ])
5.1 开源内核
Gecko(Firefox 内核):Netscape6 开始采用的内核,后来的 Mozilla FireFox(火狐浏览器) 也采用了该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。因为这是个开源内核,因此受到许多人的青睐,Gecko 内核的浏览器也很多,这也是 Gecko 内核虽然年轻但市场占有率能够迅速提高的重要原因。
5.2 Firefox 内核
事实上,Gecko 引擎的由来跟 IE 不无关系,前面说过 IE 没有使用 W3C 的标准,这导致了微软内部一些开发人员的不满;他们与当时已经停止更新了的 Netscape 的一些员工一起创办了 Mozilla,以当时的 Mosaic 内核为基础重新编写内核,于是开发出了 Gecko。不过事实上,Gecko 内核的浏览器仍然还是 Firefox (火狐) 用户最多,所以有时也会被称为 Firefox 内核。此外 Gecko 也是一个跨平台内核,可以在Windows、 BSD、Linux 和 Mac OS X 中使用。
六、Webkit
6.1 Safari 浏览器
只要提到 Webkit,大多数人立马想到的必然是 Chrome,结果导致如今有了把 webkit 称为 chrome 内核的错误说法,即使 chrome 的内核已经是 blink,其实 Webkit 的祖先是 Safari,也就是苹果系列产品的专属浏览器。
6.2 WebKit 是 KHTML 的分支
WebKit 的前身是苹果公司使用 KDE(Linux桌面系统)开发的 KHTML 开源引擎,可以说 WebKit 是 KHTML 的一个开源分支。
七、Chromium/Blink
7.1 Chromium Fork webkit
2008 年,谷歌公司发布了 chrome 浏览器,浏览器使用的内核被命名为 chromium。chromium fork 自开源引擎 webkit,并提高了 WebKit 的代码可读性和编译速度。
7.2 V8 引擎
谷歌公司还研发了自己的 Javascript 引擎,V8,极大地提高了 Javascript 的运算速度。
7.3 Blink 是 WebKit 的分支
Google 的 Chromium 项目最初一直使用 WebKit(WebCore) 作为渲染引擎,但由于后来苹果推出的 WebKit2 与 Chromium 的沙箱设计存在冲突,所以 Google 决定从 WebKit 衍生出自己的 Blink 引擎(后由 Google 和 Opera Software 共同研发)。
八、Presto ([‘prestəʊ])
8.1 Opera 浏览器
Presto 是 Opera 自主研发的渲染引擎,然而为了减少研发成本,Opera 在 2013 年 2 月宣布放弃 Presto,转而跟随 Chrome 使用 WebKit 分支的 Chromium 引擎作为自家浏览器核心引擎。
在 Chrome 于 2013 年推出 Blink 引擎之后,Opera 也紧跟其脚步表示将转而使用 Blink 作为浏览器核心引擎。
九、移动端
移动端的浏览器内核主要说的是系统内置浏览器的内核。
目前移动设备浏览器上常用的内核有 Webkit,Blink,Trident,Gecko 。
1、iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit。
2、Android 4.4 之前的 Android 系统浏览器内核是 WebKit,Android 4.4 系统浏览器切换到了Chromium,内核是 Webkit 的分支 Blink。
3、Windows Phone 8 系统浏览器内核是 Trident。
十、总结
1、IE浏览器内核:Trident内核,也被称为IE内核;
2、Chrome浏览器内核:Chromium内核 → Webkit内核 → Blink内核;
3、Firefox浏览器内核:Gecko内核,也被称Firefox内核;
4、Safari浏览器内核:Webkit内核;
5、Opera浏览器内核:最初是自主研发的Presto内核,后跟随谷歌,从Webkit到Blink内核;
6、360浏览器、猎豹浏览器内核:IE+Chrome双内核;
7、搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
8、百度浏览器、世界之窗内核:IE内核;
(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)