一、概述
做微信页面经常会碰到IOS与Android不兼容性问题,例如顶部置顶搜索框,IOS 获取焦点有软键盘唤起的情况下fixed置顶无效,而是变成了absolute跟随页面可以滚动,Android则没有任何问题,在ios8以下系统,当小键盘激活时,都会出现位置浮动问题的bug,所以暂时只能自己Fixed。
先说明我本身的使用情况。
方法1:本来可以用absolute(定位)来解决,但是我的页面是有下拉加载新数据,依靠body的scroll事件来触,因为用了定义并不能触发。
所以我在此种情况使用的思路是:
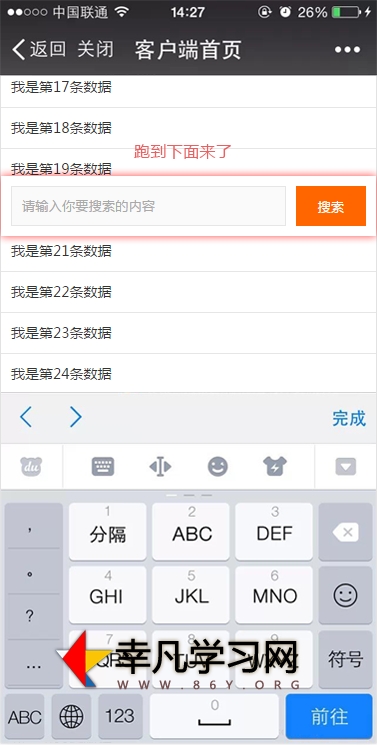
BUG如下图所示:

方法2、让fixed变为relative然后滚动到顶部,同时在滚动到顶部前记录当前滚动条的位置,方便失去焦点时还能还原到原来的位置。这样对用户来说应该是可行的,而且使用方法也比较简单,当然相比定位还是复杂。
在下面会讲到这两种方法,当然要根据自身情况来使用。
二、实现方法:
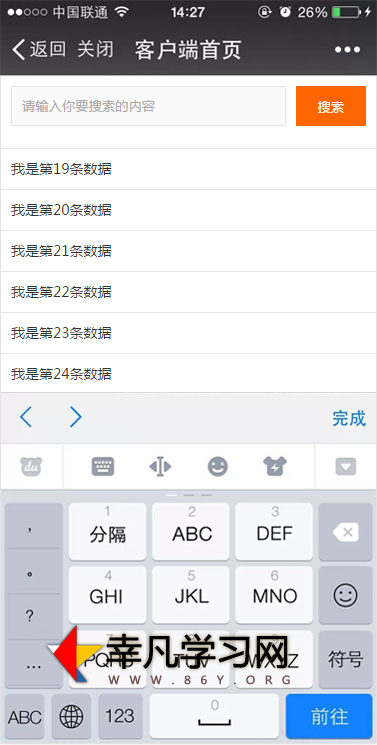
正常效果如下图所示:

1)定位方法:
也就是通过定位使得body没有滚动条,然后在内部容器中才滚动,所以就不会出现错位的BUG
适应范围:无srcoll事件比较好用
demo地址:http://www.86y.org/DEMO/iosinputfocus/index2.html
用手机预览:
源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui" name="viewport"/>
<title>解决ios 微信 input 获取焦点时fixed失效 | 方法2 -幸凡学习网</title>
<style>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;vertical-align:baseline;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body,html{color:#333;}
html{font-size:20px;}
h1,h2,h3,h4,h5,h6,h7{font-size:16px;font-weight:normal;}
b{font-weight:normal;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:''content:none;}
input,textarea{outline:0;resize:none;padding:0;}
body,html,input,textarea,select{font-family:"Microsoft YaHei",Arial,Helvetica,sans-serif;}
select{appearance:none;-moz-appearance:none; /* Firefox */-webkit-appearance:none; /* Safari 和 Chrome */font-size:14px;background:url(../images/arrow_dowm2_ico.png) no-repeat right center;background-size:18px auto;}
i,em,b{font-style:normal;font-weight:normal;}
body{background:#eee;font-size:0.7rem;}
.clearfix:after{content:'.'height:0;display:block;clear:both;visibility:hidden;}
.clearfix{*zoom:1;}
a,a:hover,a:active,a:visited{text-decoration:none;color:#333;}
.header{position:fixed;height:40px;line-height:40px;padding:10px 0;left:0;top:0;width:100%;background:#fff;z-index:3;}
.header .search_txt{margin-left:10px;margin-right:90px;border:1px solid #e6e6e6;padding:0 10px;background:#fafafa;}
.header .search_txt input{width:100%;border:none;height:38px;line-height:38px;background:none;}
.header .search_submit{position:absolute;right:10px;top:10px;width:70px;height:40px;}
.header .search_submit input{height:40px;width:70px;border:none;background:#f60;color:#fff;}
.item{position:absolute;top:70px;left:0;right:0;bottom:0;
/* 使之可以滚动 */
overflow-y: scroll;
/* 增加该属性,可以增加弹性 */
-webkit-overflow-scrolling: touch;
}
.item p{height:40px;line-height:40px;padding:0 10px;border-bottom:1px solid #e6e6e6;background:#fff;}
</style>
</head>
<body>
<!-- 置顶搜索框 -->
<div class="header">
<div class="search_txt"><input type="text" placeholder="请输入你要搜索的内容" /></div>
<div class="search_submit"><input type="submit" value="搜索" /></div>
</div>
<!-- 数据容器 -->
<div class="item">
</div>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
var scrollh=0;//保存滚动条的位置
$(function(){
//填充数据
var itemhtml="";
for(var i=0;i<50;i++)
{
itemhtml+="<p>我是第"+ parseInt(i+1)+"条数据</p>";
}
$(".item").html(itemhtml);
});
</script>
</body>
</html>
2)用JS方法:
让fixed变为relative然后滚动到顶部,同时在滚动到顶部前记录当前滚动条的位置,方便失去焦点时还能还原到原来的位置。
说明:因为我这个是用了顶部置顶的效果,顶部用了一个高度去防止重叠,然后在使用fixed改成relative时用了margin-top:-防止重叠的高度,是为了不发生高出现象,当然也可以给body添加样式来控制。
如果是底部悬浮。也可以先用同样的方式实现。
使用范围:兼容srcoll事件
demo地址:http://www.86y.org/DEMO/iosinputfocus/index.html
用手机预览:
源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui" name="viewport"/>
<title>解决ios 微信 input 获取焦点时fixed失效 | 方法1 -幸凡学习网</title>
<style>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;vertical-align:baseline;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body,html{color:#333;}
html{font-size:20px;}
h1,h2,h3,h4,h5,h6,h7{font-size:16px;font-weight:normal;}
b{font-weight:normal;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:''content:none;}
input,textarea{outline:0;resize:none;padding:0;}
body,html,input,textarea,select{font-family:"Microsoft YaHei",Arial,Helvetica,sans-serif;}
select{appearance:none;-moz-appearance:none; /* Firefox */-webkit-appearance:none; /* Safari 和 Chrome */font-size:14px;background:url(../images/arrow_dowm2_ico.png) no-repeat right center;background-size:18px auto;}
i,em,b{font-style:normal;font-weight:normal;}
body{background:#eee;font-size:0.7rem;}
.clearfix:after{content:'.'height:0;display:block;clear:both;visibility:hidden;}
.clearfix{*zoom:1;}
a,a:hover,a:active,a:visited{text-decoration:none;color:#333;}
.header{position:fixed;height:40px;line-height:40px;padding:10px 0;left:0;top:0;width:100%;background:#fff;z-index:3;}
.header .search_txt{margin-left:10px;margin-right:90px;border:1px solid #e6e6e6;padding:0 10px;background:#fafafa;}
.header .search_txt input{width:100%;border:none;height:38px;line-height:38px;background:none;}
.header .search_submit{position:absolute;right:10px;top:10px;width:70px;height:40px;}
.header .search_submit input{height:40px;width:70px;border:none;background:#f60;color:#fff;}
.h60{display:block;height:60px;}
.item{margin-top:10px;}
.item p{height:40px;line-height:40px;padding:0 10px;border-bottom:1px solid #e6e6e6;background:#fff;}
</style>
</head>
<body>
<!-- 防止重叠-->
<div class="h60"></div>
<!-- 置顶搜索框 -->
<div class="header">
<div class="search_txt"><input type="text" placeholder="请输入你要搜索的内容" /></div>
<div class="search_submit"><input type="submit" value="搜索" /></div>
</div>
<!-- 数据容器 -->
<div class="item">
</div>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
var scrollh=0;//保存滚动条的位置
$(function(){
//填充数据
var itemhtml="";
for(var i=0;i<50;i++)
{
itemhtml+="<p>我是第"+ parseInt(i+1)+"条数据</p>";
}
$(".item").html(itemhtml);
//判断是ios终端 才执行这个下面的FIXED
var u = navigator.userAgent;
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if(isiOS)
{
$(".header .search_txt input").focus(function(e){
$(".header").css({"position":"relative","margin-top":"-60px"});
scrollh=$(window).scrollTop();
$("body").scrollTop(0);
$("body").css("overflow","hidden");
$('body').bind("touchmove",function(e){
e.preventDefault();
});
});
$(".header .search_txt input").blur(function(e){
$(".header").removeAttr("style");
$("body").css("overflow","auto");
$('body').bind("touchmove",function(e){
$("body").unbind("touchmove");
});
$("body").scrollTop(scrollh);
});
}
});
</script>
</body>
</html>
三、结语:
这两种方法各有长短,本人非常喜欢第一种方法。第二种方法,不得以而为只。如果大家还有什么更好的方法,也可以告诉哦。
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)