一、概述:
以前写过一篇tab
选项卡效果[前端设计js+Tab切换可关闭+添加并自动判断是否已打开自动切换当前状态],现在看来这种功能是可以但是不适合太多的菜单。所以今天就为了故意补上这一篇之《jquery左右滚动的tab选项卡效果》页面底部附下载地址,当然如果你使用esayui也可以实现那种效果,但是感觉太庞大了,整个框架使用很不方便。
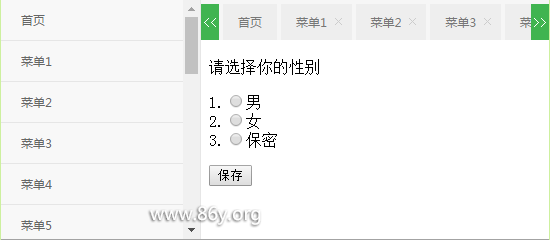
效果图下图所未:

demo 地址:http://www.86y.org/demo/tab_scroll/
二、使用说明:
1、调用tab窗口方法
class属性必须使用 J_menuItem的样式、data-index菜单的顺序、href弹窗的url可以加参数区别但不能重复(url不重复)
<a class="J_menuItem" href="/" data-index="0">首页</a>
<a class="J_menuItem" href="/art_detail.aspx?id=798" data-index="0">菜单1</a>
<a class="J_menuItem" href="/art_detail.aspx?id=757" data-index="1">菜单2</a>
<a class="J_menuItem" href="/art_detail.aspx?id=755" data-index="2">菜单3</a>
<a class="J_menuItem" href="/art_detail.aspx?id=744" data-index="3">菜单4</a>
<a class="J_menuItem" href="/art_detail.aspx?id=738" data-index="4">菜单5</a>
2、tab菜单显示与iframe固定框架
<!-- tab菜单区域 -->
<div class="content-tabs">
<button class="roll-nav roll-left J_tabLeft"><<</button>
<div class="page-tabs J_menuTabs">
<div class="page-tabs-content" style="margin-left: 0px;">
<a href="javascript:;" class="J_menuTab active" data-id="">首页</a>
</div>
</div>
<button class="roll-nav roll-right J_tabRight">>></button>
</div>
<!-- tab iframe区域 -->
<div class="J_mainContent">
<iframe class="J_iframe" name="iframe0" width="100%" height="100%" src="/" frameborder="0" data-id="/" seamless></iframe>
</div>
3、布局
我这篇的布局是左、右(分上下,下为iframe),不作限止,自由发挥,主要固定区域不作改变使用起来很方便。
4、下载地址:http://pan.baidu.com/s/1miFaNBq 密码: 3t74
三、结语:
此插件还有一个小bug,添加tab菜单的时候发现始终会多出空白,但是不影响使用。如果有什么好的方法能解决这个空白问题可以随时与我联系或留言,我会第一时间完善。谢谢!
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)