一个CSS的px值转rem值的Sublime Text 3自动完成插件。本文件结尾附使用演示链接。
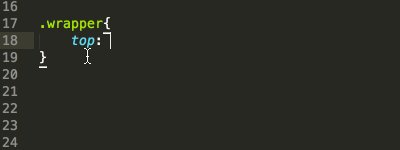
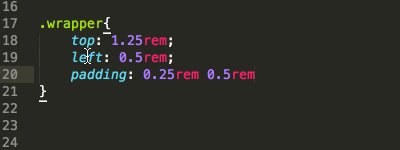
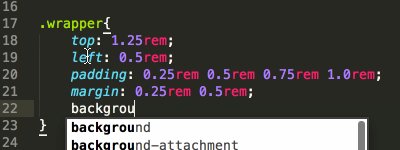
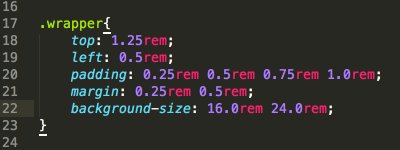
插件效果如下:

安装
-
克隆项目 https://github.com/hyb628/cssrem.git
-
进入packages目录:Sublime Text -> Preferences -> Browse Packages...
-
复制下载的cssrem目录到刚才的packges目录里。
-
重启Sublime Text。
配置参数
参数配置文件:Sublime Text -> Preferences -> Package Settings -> cssrem
-
px_to_rem - px转rem的单位比例,默认为40。
-
max_rem_fraction_length - px转rem的小数部分的最大长度。默认为6。
-
available_file_types - 启用此插件的文件类型。默认为:[".css", ".less", ".sass"]。
-
我在配置文件 cssrem.sublime-settings里修改了单位比例为100
-
具体的比例参数还是看个人平时切图怎么设置参数为准。
使用技巧
我是通过JS去动态计算根元素的font-size,这样的好处是所有设备分辨率都能兼容适配,淘宝首页目前就是用的JS计算。但其实不用JS我们也可以做适配,一般我们在做web app都会先统计自己网站有哪些主流的屏幕设备,然后去针对那些设备去做media query设置也可以实现适配,例如下面这样:
html {
font-size : 20px;
}
@media only screen and (min-width: 401px){
html {
font-size: 25px !important;
}
}
@media only screen and (min-width: 428px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min-width: 481px){
html {
font-size: 30px !important;
}
}
@media only screen and (min-width: 569px){
html {
font-size: 35px !important;
}
}
@media only screen and (min-width: 641px){
html {
font-size: 40px !important;
}
}
上面的做的设置当然是不能所有设备全适配,但是用JS是可以实现全适配。具体用哪个就要根据自己的实际工作场景去定了。目前国内使用了rem技术的网站,有手机淘宝,淘宝native app的首页是内嵌的web app首页。
JS适配代码:(建议放在页面最顶部通用位置)
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = "orientationchange" in window ? "orientationchange" : "resize",
recalc = function () {
var clientWidth = docEl.clientWidth;
if(clientWidth<=640 && clientWidth>=320) //判断最小320 屏幕,最大640,当然也可以不加
{
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + "px";
}
else
docEl.style.fontSize = "40px"
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener("DOMContentLoaded", recalc, false);
})(document, window);
加入这么一段js,就可以根据屏幕的宽度动态改变font-size 根据这一句 docEl.style.fontSize = 20 * (clientWidth / 320) + "px";
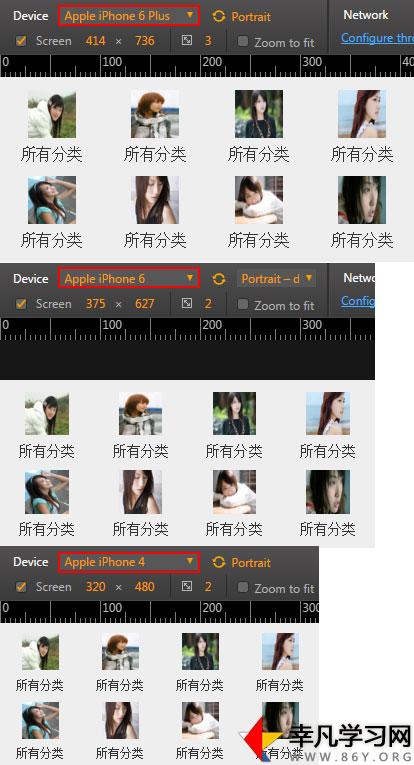
可知iphone4宽度是320px,那么font-size就是20px, 100px就是5rem
iphone6宽度是375px,那么font-size就是23.4375px,100px就是4.267rem
演示:demo查看 (建议用手机或chrome模拟手机打开效果更佳)
本实例的效果是根据640的PSD效果切出来的,效果图如下:

下载地址:(css rem)及目录位置
链接: http://pan.baidu.com/s/1o8rWiVo 密码: 65jz

(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)