Kendo UI
Kendo UI是Telerik开发的基于jQuery HTML5的UI框架,开发面向桌面、移动设备的应用程序,主要有Kendo UI Web,Kendo UI Mobile 和 Kendo UI DataViz三个版本。它包含了大量UI组件、丰富的数据可视化框架、一个自适应移动框架,以及HTML5 app开发所需的所有工具,如数据绑定、模板、拖放API等等。

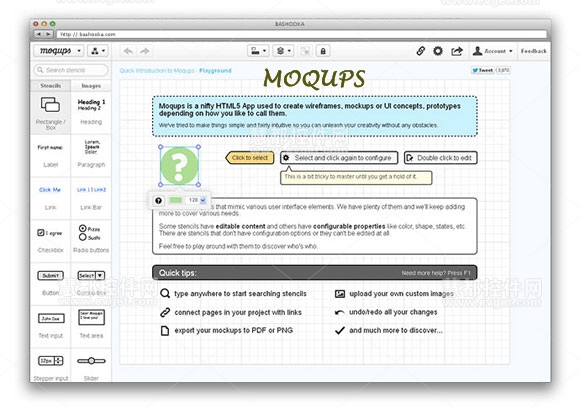
MOQUPS
这个工具可创建出非常惊人的HTML5 app,具有高保真、独立分辨率的SVG模型和线框。

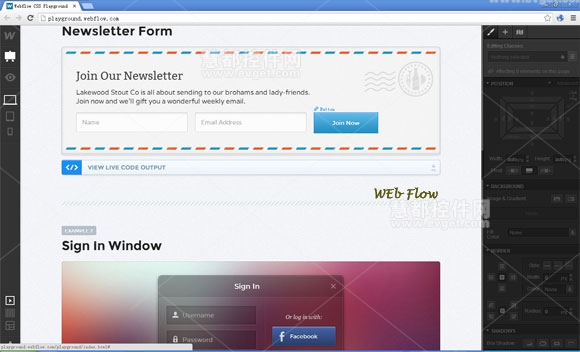
Webflow
Webflow可以让你直接在浏览器上创建交互式布局和像素完美的设计元素,并且不用编写一行代码!

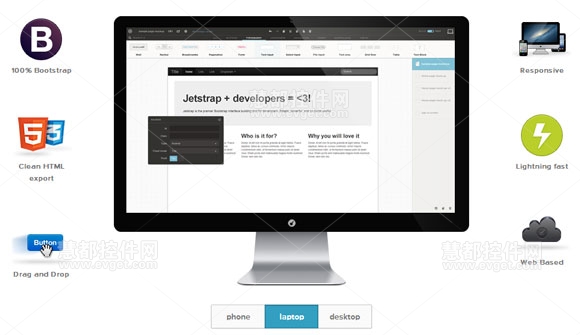
JetStrap
这是一个完全基于Web的界面设计工具,JetStrap号称不仅仅是一个模型工具,它是针对BOOTSTRAP 3中最顶尖的界面开发工具。

NetAdvantage ICONS
这个图标库是著名界面控件开发商infragistics提供的,它分类齐全、系统,可以为用户界面添加各种专业的、充满艺术格调的图标,使用后为界面外观增色不少。难得的是这些图标即插即用,操作非常方便!

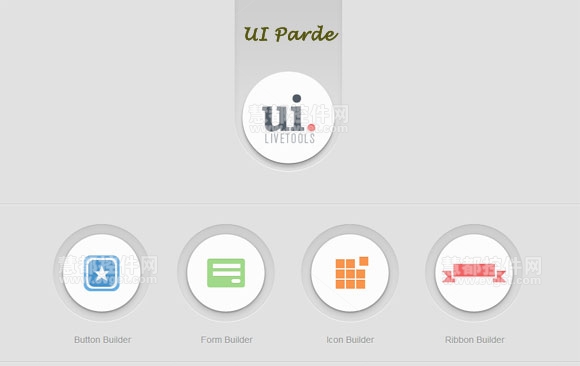
UI Parde
这是一个在线设计工具,你可以用它设计按钮、菜单、图表和功能区,设计好后可以一键生成HTML或CSS代码,生成的图标还可以直接导出PNG格式的图片。总之,这款UI设计工具不要求你有多么丰富的代码知识。

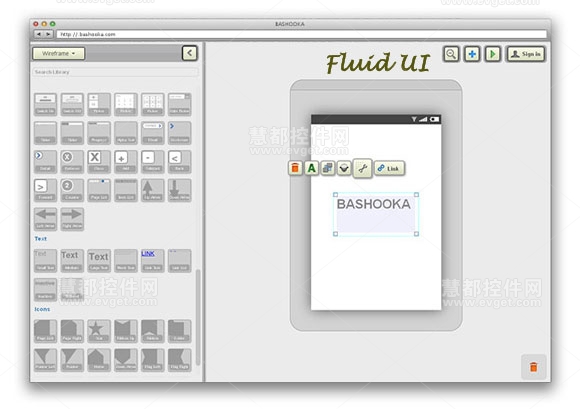
Fluid UI
Fluid UI是目前最快的移动app原型设计工具,它可以在移动设备上测试各种低保真和高保真的app模型,帮助你以最快的速度收集app需求,节约时间和金钱。

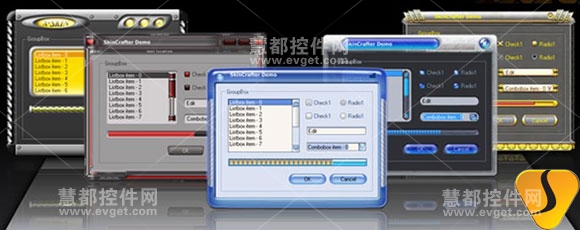
SkinCrafter
这是一个非常强大的自定义皮肤库,可以作为ActiveX控件或者.NET (x86 + x64)控件使用的GUI设计工具。它支持所有常见语言如VB,C#, VB.NET(x86 + x64), MS Visual C++, MS Visual Basic, Borland Delphi, CA - Visual Objects, Rapid Euphoria等。

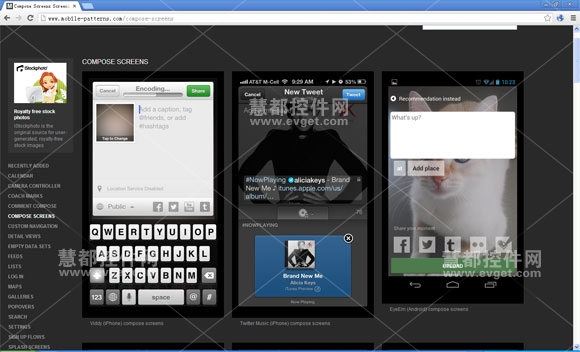
Mobile Patterns
iOS 和 Android 系统屏幕截图库,可作为开发人员和设计师的参考。

UI Faces
非常好用的示例创建工具:

大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)