css sprite完整教程 是一个比较实用的教程,讲的比较基础,不会让你难以着手。好吧我尽量讲的通俗一点。
相信大家现在对于css应该是比较了解了,网页中是必不可少的一个内容。其实不仅仅是为了以后维护修改起来简单,当然大家可以看下【DIV+CSS布局的好处和意义】
首先sprite图片不应过大。这样会造成比较长时间的等待可能会对用户体验较差。css sprite技术的初衷其实是减少对服务器的请求数量,以达到减轻服务器的压力。
CSS sprite技术的是图片的加载时间(在有许多 sprite 时,单张图片的加载时间)。由所需图片拼成的一张 GIF 图片的尺寸会明显小于所有图片拼合前的大小。单张的 GIF 只有相关的一个色表,而单独分割的每一张 GIF 都有自己的一个色表,这就增加了总体的大小。因此,单独的一张 JPG 或者 PNG sprite 在大小上非常可能比把一张图分成多张得来的图片总尺寸小。
好了废话不多说了。下面就介绍如何来实现吧。
1、首先要准备好一张已经做好的sprite图片。 (本文所有的是google的sprite图片)

假如现在想做一个最大的google的图片效果,利用上边的素材图实现这么一个效果该如何实现呢。
html结构如下:
<a href="http://www.86y.org" class="btn">google</a>
有了html骨架,接下来就要写css样式啦。
假如我们什么都不考虑,直接把整张图片设为背景,样式如下:
.btn{
background:url(http://www.86y.org/upload/images/20130601145231580.png);
background-repeat:no-repeat;
width:120px;
height:42px;
display:block;
text-indent:-999em;
}
效果如图:
实际效果 目标效果
目标效果
这显然不是我们想要的,加上background-position;属性来修改背景图的位置,改进样式如下:
.btn{
background:url(http://www.86y.org/upload/images/20130601145231580.png);
background-repeat:no-repeat;
background-position:-24px 0;
/**当然也可以写成一行 background:url(http://www.86y.org/upload/images/20130601145231580.png) no-repeat -24px 0;**/
width:120px;
height:40px;
display:block;
text-indent:-999em;
}
这样就不重复了。
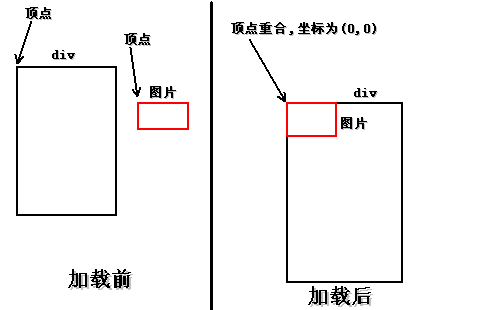
div可以理解成一个矩形框,它的左上角是顶点,背景图片的顶点也是左上角,div加载背景图时,会把两个顶点重合,顶点的坐标是(0,0)。不理解的看图,很简单的。。。

google的图片混杂在大图中,想提取出来,需要用background-position属性,这个属性相当于大图片不动,把背景的位置进行移动,移动到目标小图的顶点位置,如下图:

这样一来,div中显示的就是小图了,但是,显示的还不仅仅是小图,而是图中阴影部分,怎么办呢?设置一下div的宽、高,让它和小图的宽、高一样就可以了呗!!
再来看看background-position属性,它有两个参数,分别是水平方向移动的像素、竖直方向移动的像素,都用负数表示。大图不动,div移动,也只能是向右、向下移动,只要记住这两个方向移动的像素都用负数表示就行了!
因此,只要找到小图相对于大图左上角顶点的水平移动像素、竖直移动像素就可以了。小菜也不用什么专业工具,用截图就很方便,从大图左上角顶点开始截,到小 图顶点那停下来,一看像素就差不多了,然后再调试调试,基本就搞定。
在本例中,A小图的位移是:-24px 0,A小图尺寸是:120px 40px。因此,css样式如下:
.btn{
background:url(http://www.86y.org/upload/images/20130601145231580.png);
background-repeat:no-repeat;
background-position:-24px 0;
height:40px;
width:120px;
display:block;
}
效果如下:

这样就算是把小图抠出来啦!简单吧!!
完整代码如下:
<style>
.btn{
background:url(http://www.86y.org/upload/images/20130601145231580.png);
background-repeat:no-repeat;
background-position:-24px 0;
height:40px;
width:120px;
display:block;
text-indent:-99em;
}
</style>
<a href="http://www.86y.org" class="btn">google</a>
好啦,教程到这就结束了,只是简单的演示了一个完整的制作流程,中间还有很多细节问题,比如浏览器兼容、CSS优化等等,这就需要读者自己探索了。
其实一直在说的CSS抠图,真正的技术名叫CSS Sprite技术,国人习惯叫CSS精灵。
这种技术有好处也有坏处,好处是由于图片都放在一起,请求时只需请求一张图片,减少了与服务器的交互次数,还可以解决hover延迟加载的问题。坏处就是 不好控制,扩展性不太好,以后有改动,可谓是牵一发而动全身,而且有时会因为屏幕分辨率不同出现背景断裂现象。
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)